Search This Blog
Hello there, warm Welcome :-) I am trying to share the knowledge and cool things I learnt during my QA journey!! I hope you find something interesting here :-)
Featured
- Get link
- X
- Other Apps
What are the different types of variables in Postman? How and when to use them?
Dear People,

I hope you are all safe!
Today we are going to learn something in Postman which will be very helpful and save our time in most of the scenarios.
If you have worked on any programming language, you would have worked with variables with different scopes. They are nothing but placeholders to hold some value or result of some expressions. We have the same variable concept in Postman with few scopes.

Variables here are typically used in a context where you need to replace values in request bodies, make assertions for the response body and use them in pre-request scripts.
Let’s try to understand different variable scopes in Postman.
Different types of variable scopes are as below:
- Global
- Collection
- Environment
- Local
- Data variables (Please refer this post, data driven approach handles with data variables)
1. Global
What are Global Variables and when should they be used?
Global variables are the general-purpose variables and should be avoided whenever possible. These variables are available to all the requests under that workspace. Generally, the timestamp, session ID will be stored globally.
Working With the Global Variables
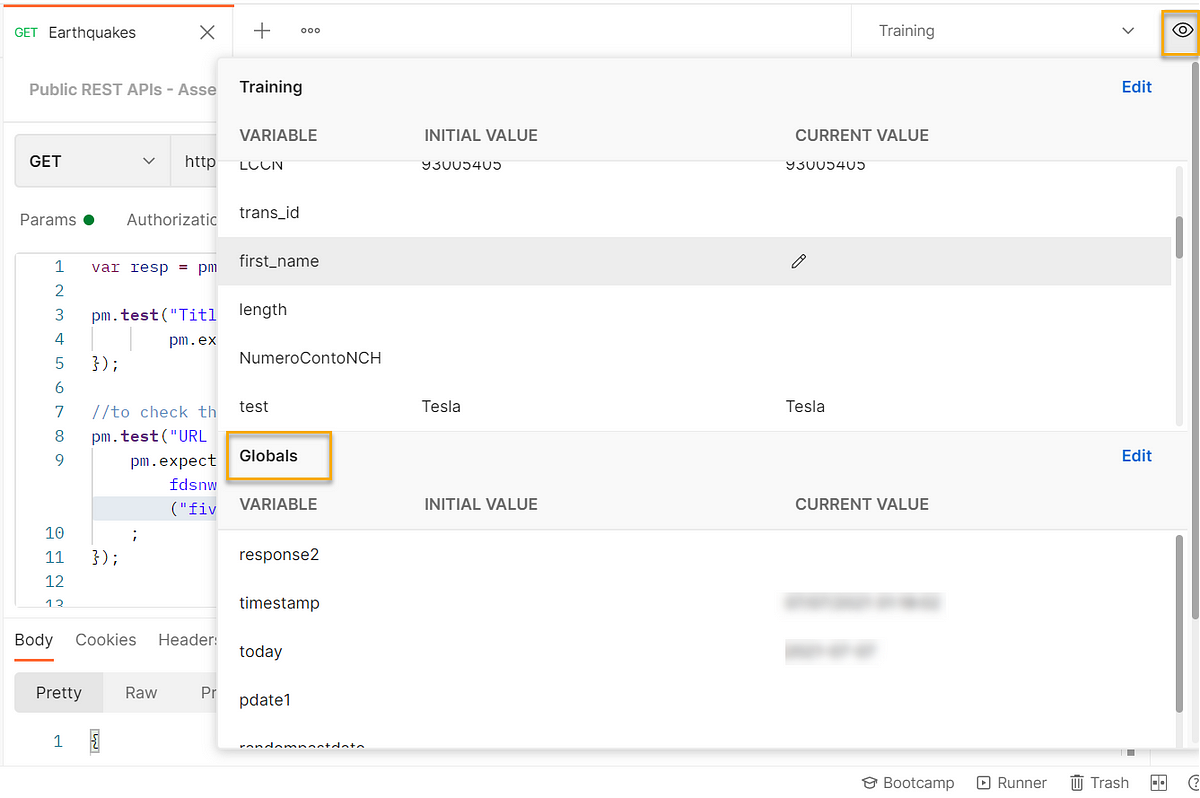
Click on the “Eye” icon near the environment selector, and that will open a popup/context window with details around the current global variables.

How are they created?
Now create a new variable by entering the variable name and its initial value.
//Syntax
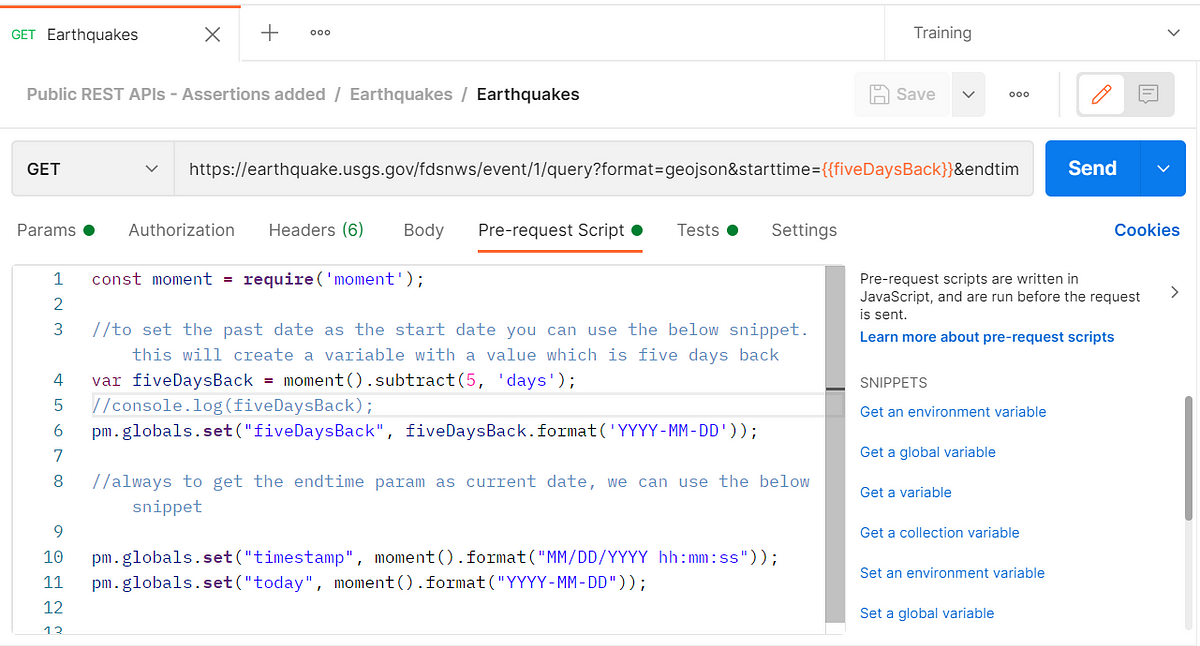
pm.globals.set("variable_key", "variable_value");//exampleconst moment = require('moment');//to set the past date as the start date you can use the below snippet. this will create a variable with a value which is five days backvar fiveDaysBack = moment().subtract(5, 'days');//console.log(fiveDaysBack);pm.globals.set("fiveDaysBack", fiveDaysBack.format('YYYY-MM-DD'));//always to get the endtime param as current date, we can use the below snippetpm.globals.set("timestamp", moment().format("MM/DD/YYYY hh:mm:ss"));pm.globals.set("today", moment().format("YYYY-MM-DD"));The initial value is something that is persisted by default for that variable and the current value keeps changing as it is set or updated in the requests that are using these variables.

Environment variables can be accessed as below:
//Syntax
pm.globals.get("variable_key");//examplepm.globals.get("fiveDaysBack");pm.globals.get("today");2. Collection
What are Collection Variables and when should they be used?
Collection variables are used to define variables at the collection level. They do not change during the execution of a collection or request inside the given collection. Also the collection variables could be accessed only by the requests that are a part of the collection.
How are they created?
Collection variables can be also created both through the console and script itself.
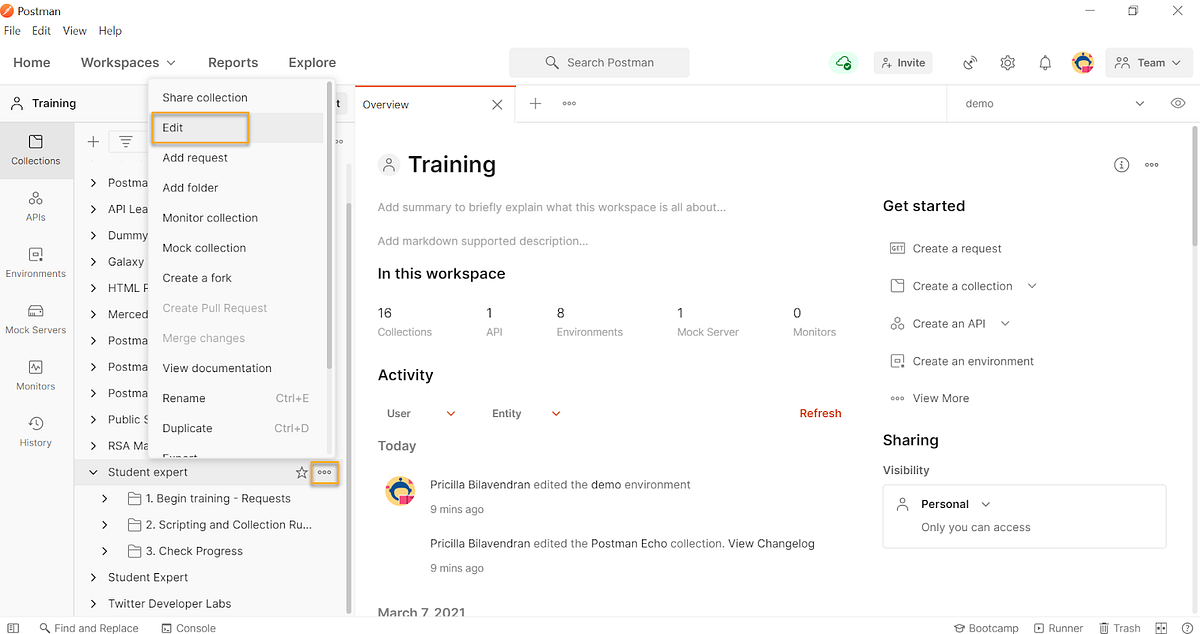
1) Select the collection where you want to add a variable. Right click and select edit

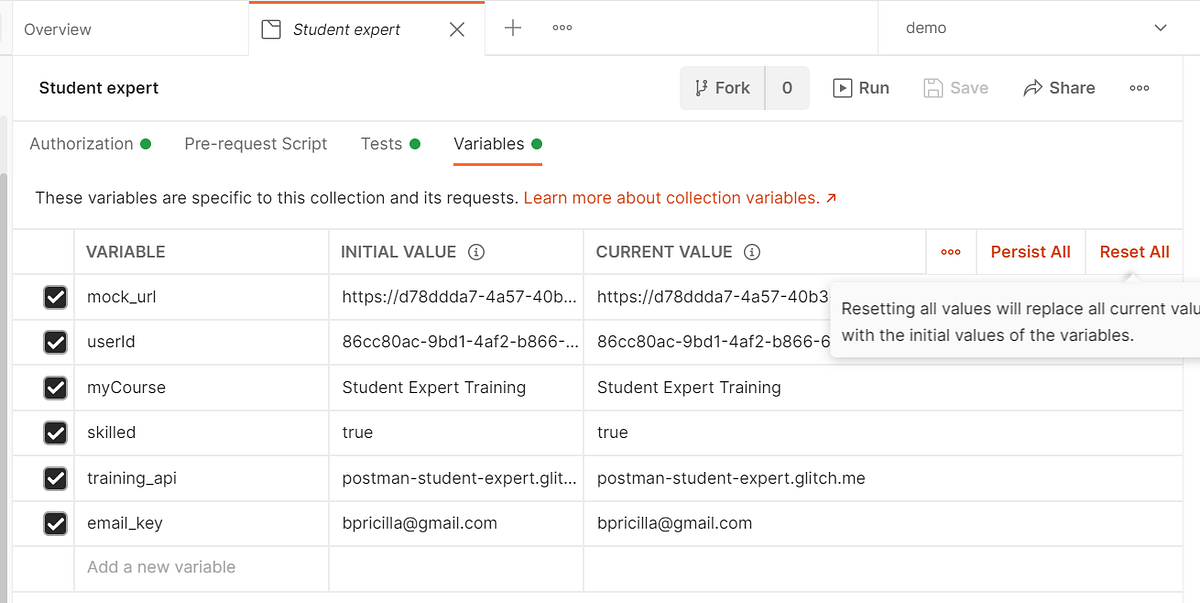
2) Now select the “Variables” tab and add the collection variables that are required to be added with values

Working With Collection Variables
For using inside a request, collection variables can be referred using the generic Postman script and depending upon the rule of closest scope, if there is no other variable which is closer than the collection scope, then the collection variable gets returned.

How are they created?
To create/get a collection variable through script:
pm.collectionVariables.get("variable_key");pm.collectionVariables.set("variable_key", "variable_value");Just the syntax and keyword is different, value assigning is the same for all variables.
3. Environment
What are the Environment Variables?
Environment variables are tightly coupled to a selected environment for executing the request. They have a narrow scope than the global variables but broader than the collection variables.
When To Use the Environment Variables?
- Environment variables are preferred when working with different environments/servers. For example, generally, while working on a project we work with a lot of different environments like dev, test, stage, and prod, etc which differ mostly just by URL and the rest of the things in the API endpoint request URL remain the same. This helps the team to understand better when you share the collection with environment details
- When there is a need for passing data or information from one request to another, environment variables are a good choice
How are they created?
Environment variables can be also created both through the console and script itself.
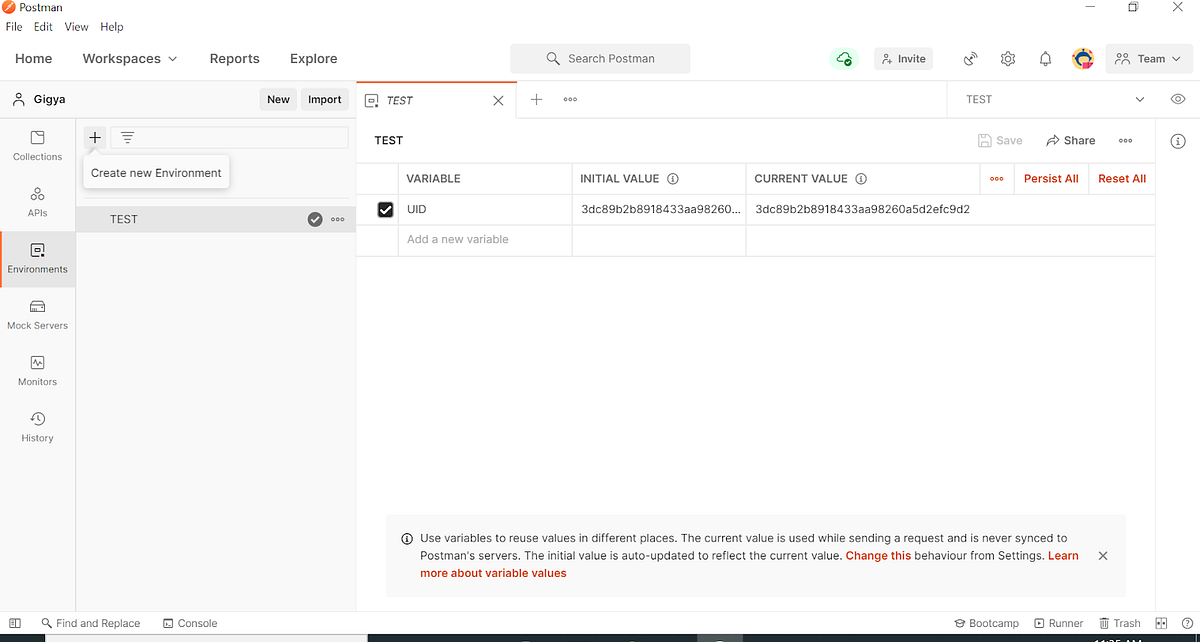
First things first, we need an active environment to create the environment variables. Please refer to the screenshots below to create a new environment and add environment variables to it.

Now you can click “+” to create the new environment. Once saved, you can simply add the variables under it.
You can delete the variables as well. In order to use the created environment, you will need to choose the environment to use, by selecting the right environment from the environment list dropdown.
Working With Environment Variables
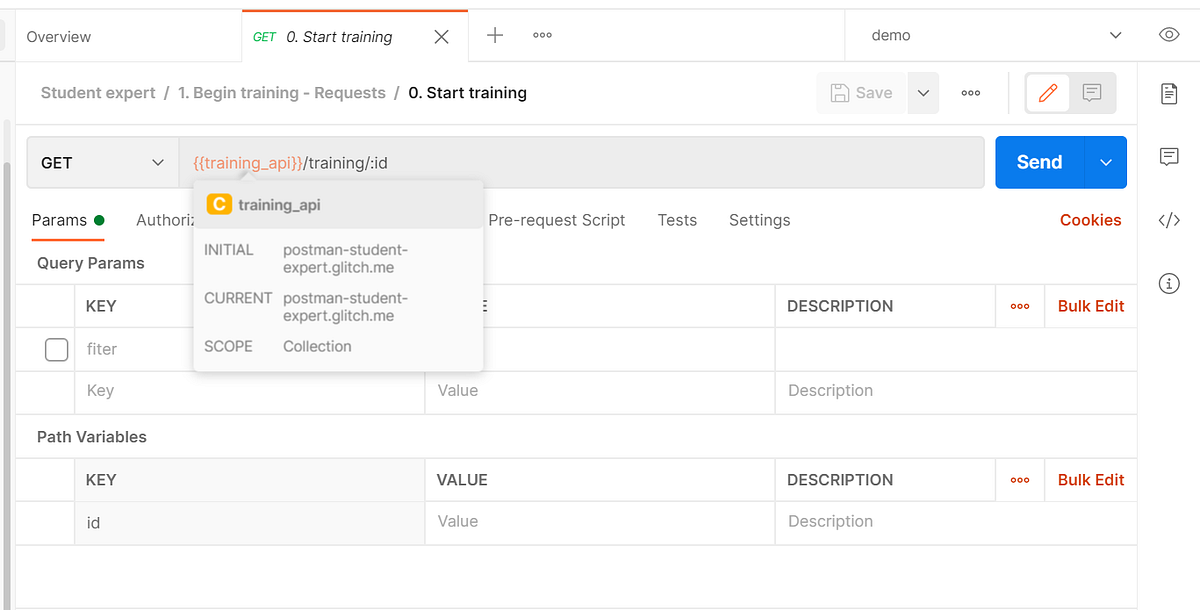
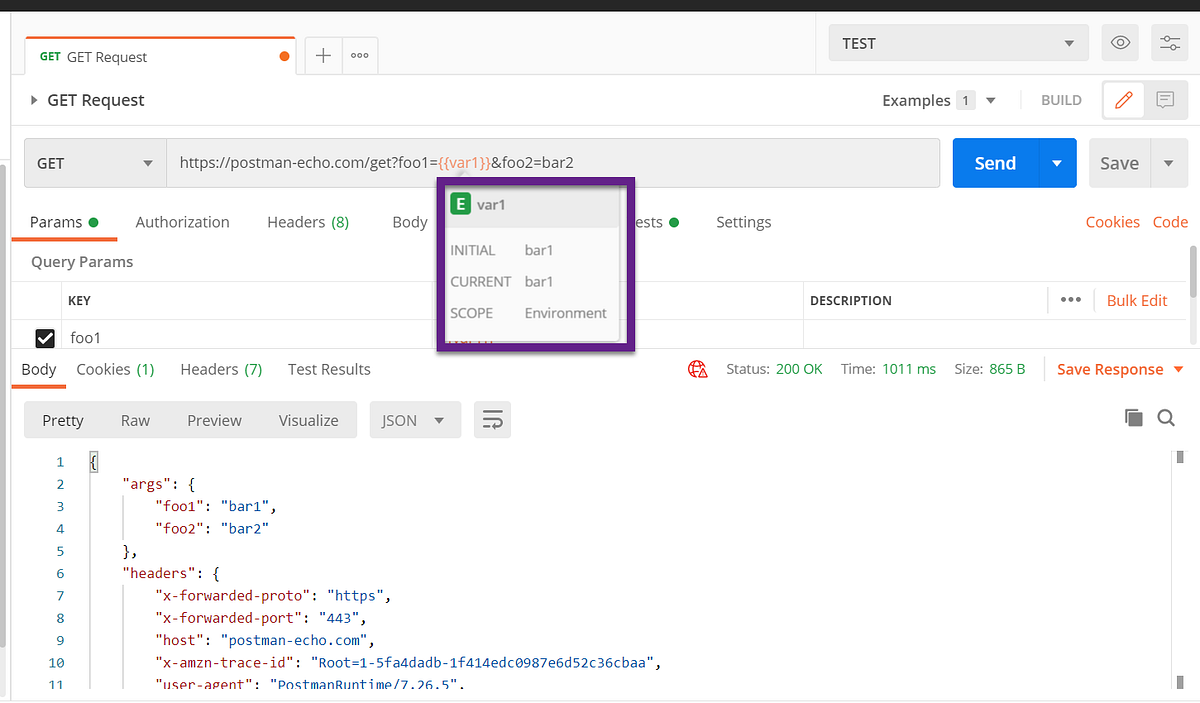
Similar to the Collection & Global variables, Environment variables can be acted upon programmatically through the script and can be used directly as a part of the URLs or request body through double curly braces syntax.
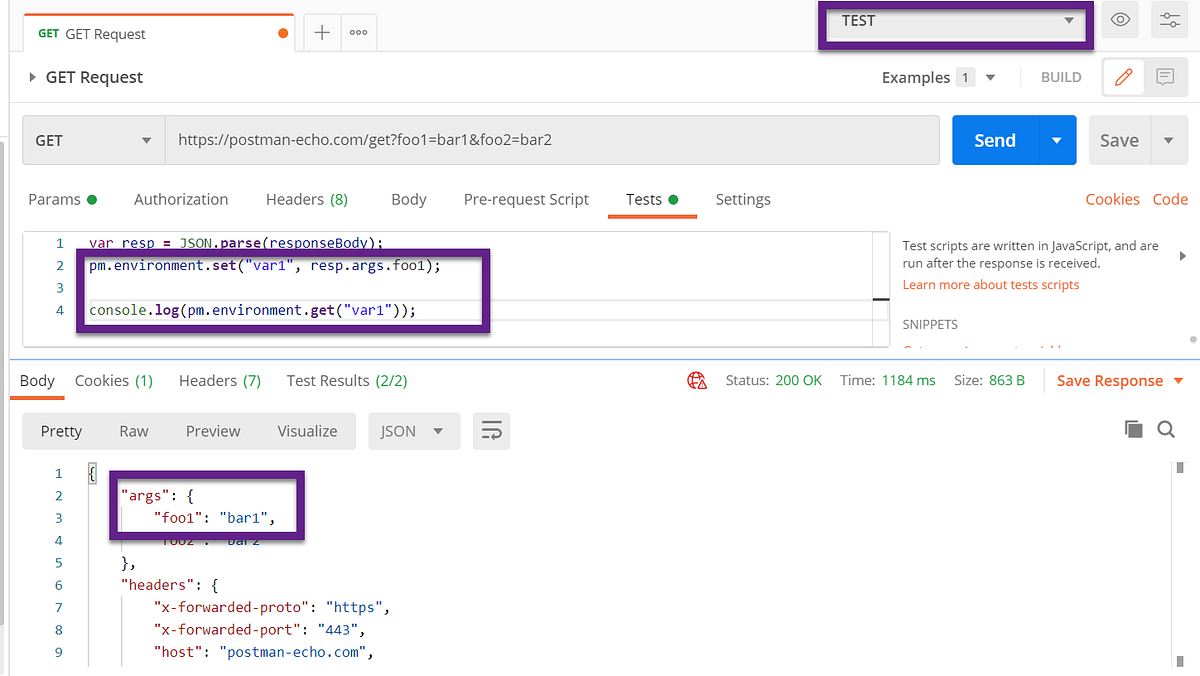
When an appropriate environment is selected in the environment selector, you can simply use the double curly brace syntax to access an Environment variable as depicted in the below screenshot.

In order to use Environment variables through the script, you can use pm.environment.get and pm.environment.set to fetch and add/modify environment variables respectively.

4. Local
What are Local Variables?
Local variables are temporary and can be accessed under script section alone, both the “Pre-request scripts” and “Tests” section.
The important use case of local variables is that they can be used when you want to override the values of a variable that is defined in any other scope like global, collection or environment but you don’t want the value to persist when the execution ends.
When to Use the Local Variables?
Local variables can be used in the same way like remaining variables as we discussed above.
We have to use like below:
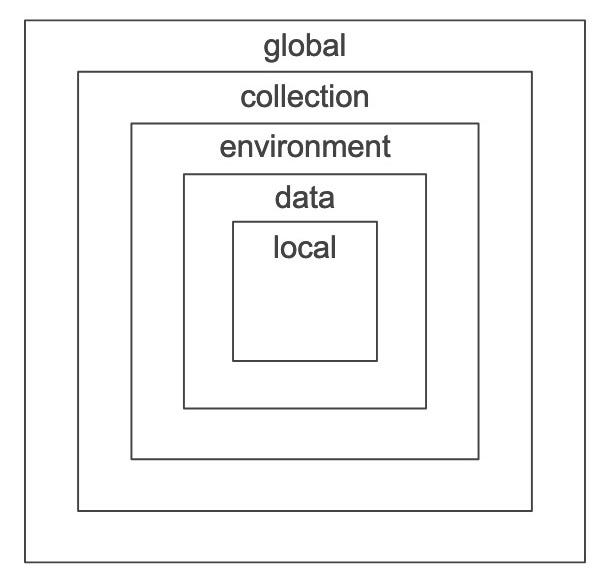
pm.variables.get("variable_key");pm.variables.get(“dummy”);pm.variables.set("variable_key", "variable_value");pm.variables.set(“dummy”,10);Below is the precedence chart for the postman variable scopes. So please be educated about this and start using the variables smartly.

Yay! we finally learnt something new in Postman. Now I believe you will select your variables wisely and save some amount of time and energy.
We will meet again in my next post!

- Get link
- X
- Other Apps
Popular Posts
How to handle SOAP API and parsing the response in Postman??
- Get link
- X
- Other Apps
How to handle REST API and parsing the response in Postman??
- Get link
- X
- Other Apps
Comments
Post a Comment