Search This Blog
Hello there, warm Welcome :-) I am trying to share the knowledge and cool things I learnt during my QA journey!! I hope you find something interesting here :-)
Featured
- Get link
- X
- Other Apps
How to handle REST API and parsing the response in Postman??
REST (Representational State Transfer) is an architectural style for providing standards between computer systems on the web, making it easier for systems to communicate with each other. REST-compliant systems, often called RESTful systems, are characterized by how they are stateless and separate the concerns of client and server. Most commonly used nowadays.

Separation of Client and Server
In the REST architectural style, the implementation of the client and the implementation of the server can be done independently without each knowing about the other. This means that the code on the client side can be changed at any time without affecting the operation of the server, and the code on the server side can be changed without affecting the operation of the client.
As long as each side knows what format of messages to send to the other, they can be kept modular and separate. Separating the user interface concerns from the data storage concerns, we improve the flexibility of the interface across platforms and improve scalability by simplifying the server components. Additionally, the separation allows each component the ability to evolve independently.
By using a REST interface, different clients hit the same REST endpoints, perform the same actions, and receive the same responses.
The REST architectural style describes six constraints originally described by Roy Fielding in his Ph.D. thesis. They are:
- Uniform interface
- Stateless
- Cacheable
- Client-server architecture
- A layered system
- Code on demand (optional)
Twitter, Google, Slack and Blogger are famous REST API examples.
Now, we will see an example of REST API endpoint and how handle that in Postman, and how to parse the response of it.
Mostly REST will follow the JSON format request and response. We already discussed how to create requests in our Intro blog here, please refer this if needed.
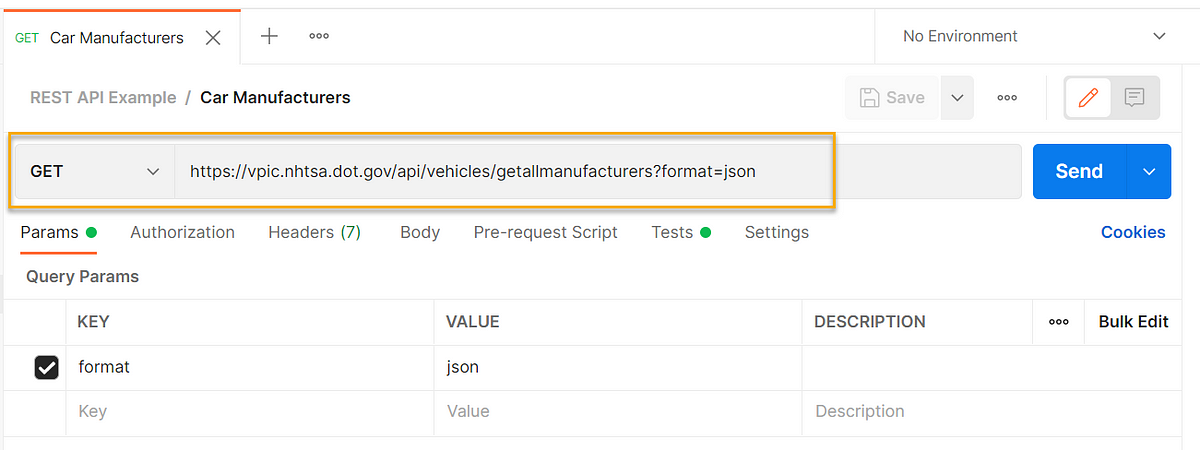
Step 1: Create a new request and paste the endpoint URL as https://vpic.nhtsa.dot.gov/api/vehicles/getallmanufacturers?format=json

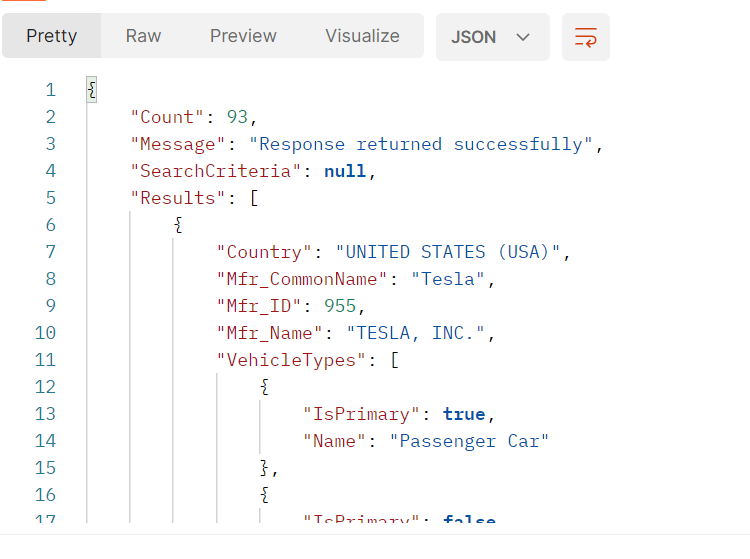
Step 2: By clicking “Send” you receive a lengthy JSON response

How do we parse the response?
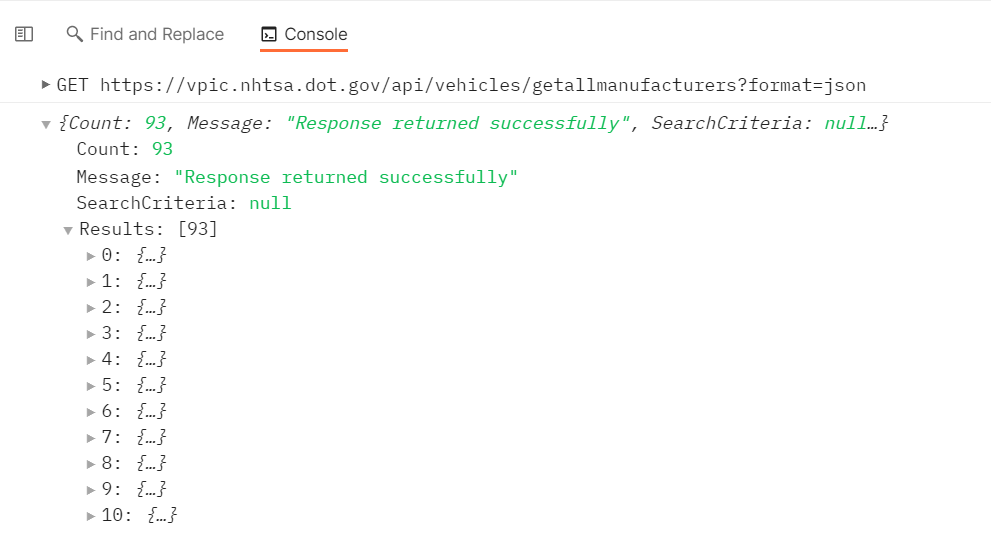
First things first, once we receive the response we should first store the entire response in an JSON object and then we use the variable for future purpose.

var resp = pm.response.json(); console.log(resp);Now the response is stored as a JSON object and we access using dot or bracket notations.

Example 1: Get the value of Count key
For example, to get the count key in the response:

var count = resp.Count; console.log(count);Example 2: Get first element from “Results” array
Sometimes, you can see an array inside the response. So just be cautious in handling them.
Here “Results” key is an array. How do we access the first element in that?

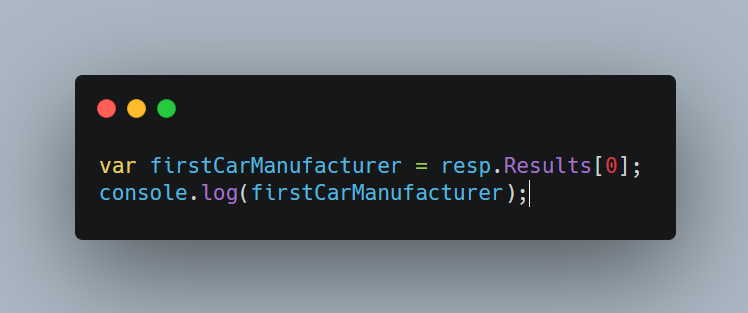
var firstCarManufacturer = resp.Results[0];
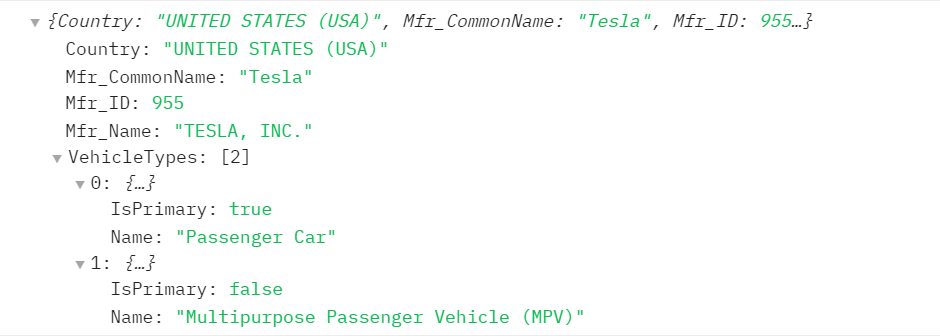
console.log(firstCarManufacturer);Response looks like below:

Example 3: Get all manufacturer names element from “Results” array
Okay perfect! We are able to get the first element in the array “Results”, in case if we need to get all the elements we just need to iterate the response. There are few methods to do that. For a beginner, traditional “for” loop will be pretty simple to learn.
Let’s see how to handle the looping through the entire response:

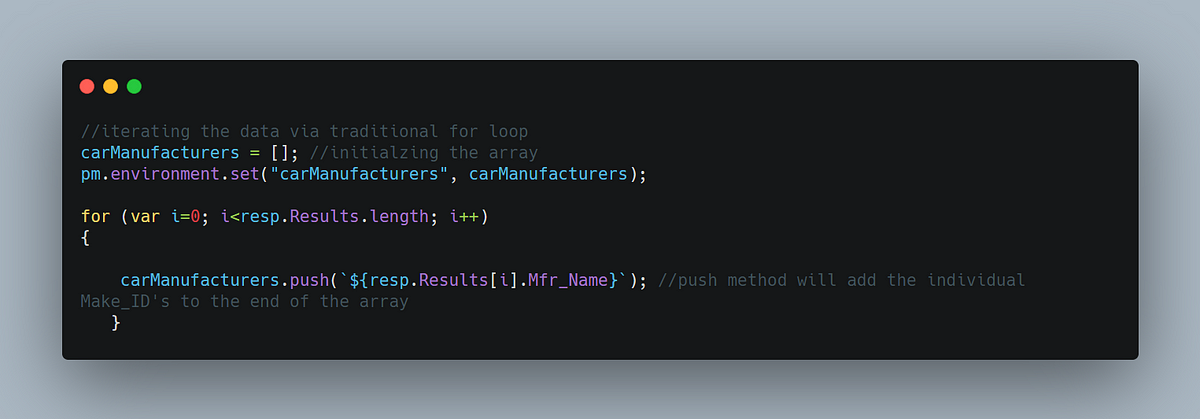
//iterating the data via traditional for loop
carManufacturers = []; //initialzing the array
pm.environment.set("carManufacturers", carManufacturers);for (var i=0; i<resp.Results.length; i++)
{
carManufacturers.push(`${resp.Results[i].Mfr_Name}`); //push method will add the individual Make_ID's to the end of the array
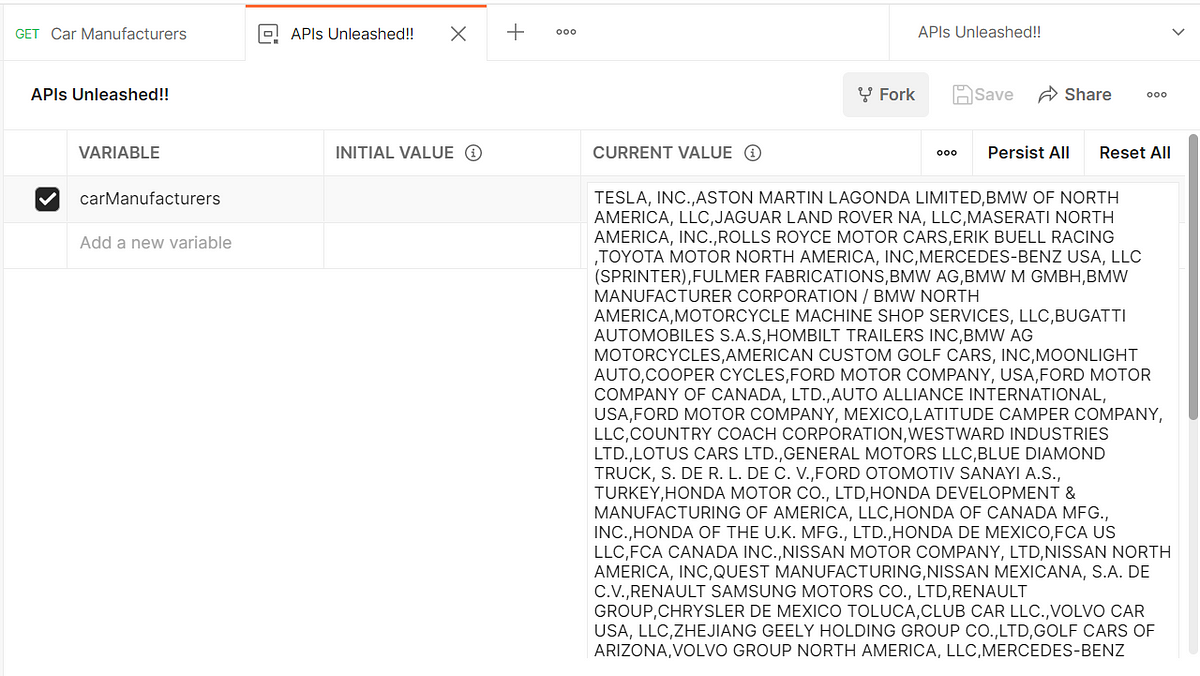
}Now we are trying to save that as an array inside an environment variable. The Manufacturer names are stored like below:

We can use this array for future requests or for any assertions to add for this API request.
For any JSON response, no matter how big is that you can definitely parse and break down into the tiny elements to handle your future requests.
Two Tips here,
When you are finding difficulty parsing the bigger response:
- Always “Console”. console.log will definitely help you to understand the response hierarchy.
- https://jsonpathfinder.com/ this simple tool will help you to understand your response better. To know more about this, please read this blog.
So for any kind of bigger response, now you can parse easily and store them as variables for future use.
Anything which goes wrong in parsing, will affect your Assertions which you might create later.
Viola, we dealt with an REST API example and how to parse the response and store them as variables.
See you soon in another post!

— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Originally published in https://synapse-qa.com/2021/07/28/apis-unleashed-03-handling-rest-apis/
Comments
Post a Comment