How to Visualize your JSON 🕵🏼?
A simple way to view and segregate the complex JSON
Hello Peeps,
Welcome back to another blog 😉. I hope everything is going well for you.
Many people prefer the JSON format for APIs, databases, and other applications for a variety of reasons. Some JSON requests or responses are simple and only contain a few objects. On numerous occasions, you may be required to handle a complex response. I wrote a blog about parsing complex responses before using https://jsonpathfinder.com/
In most cases, however, you will need to further investigate your JSON payload or responses for various reasons and analytical purposes. Are you a visual learner or a fan of mind maps? Then you will undoubtedly fall in love with this tool ❤️
JSON Crack
I recently came across this tool and found it’s worth sharing with the community 👓

Once you land on the home page, click “GO TO EDITOR”
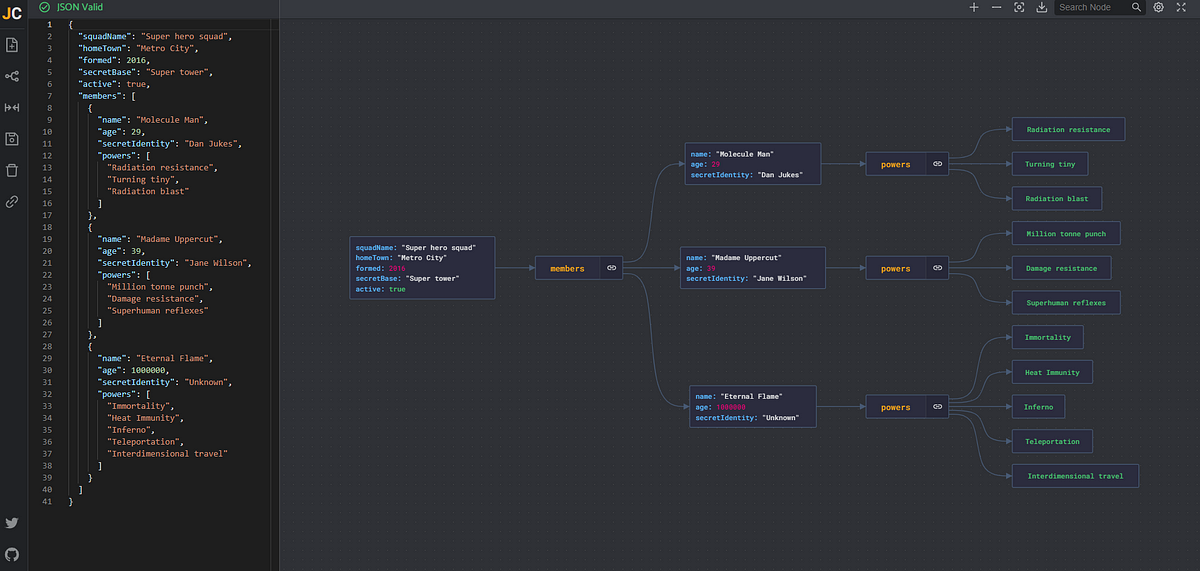
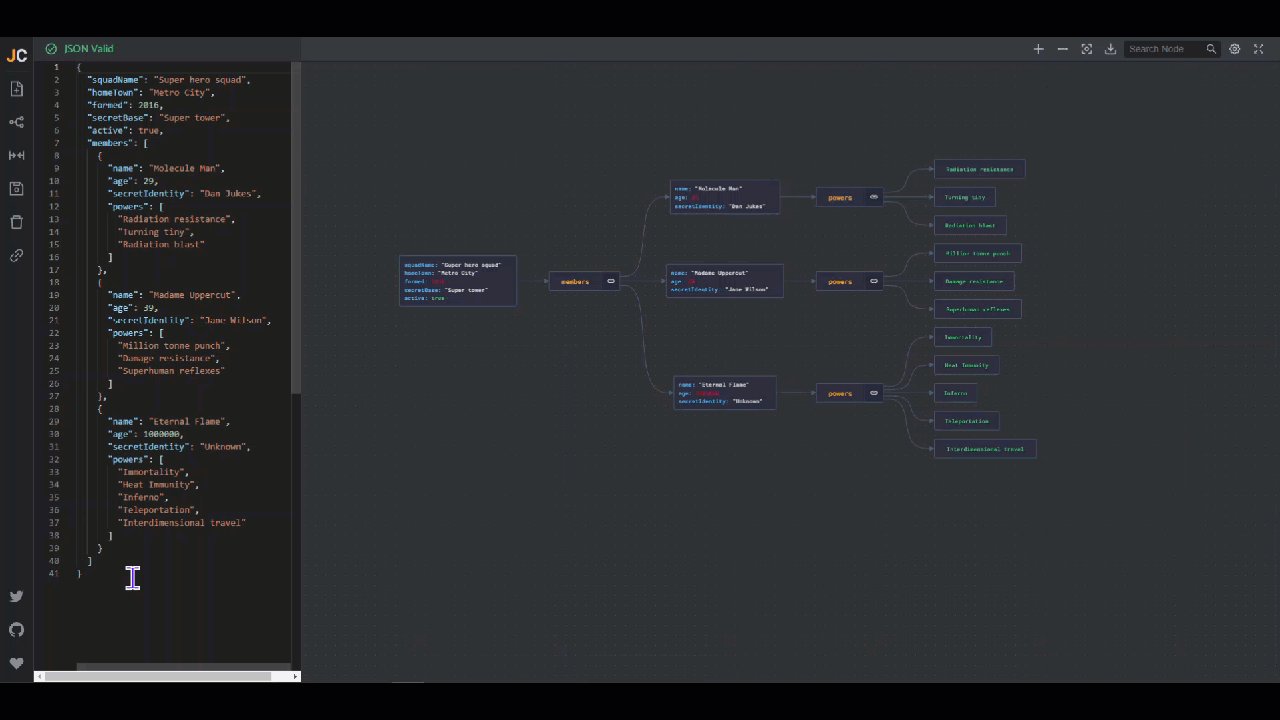
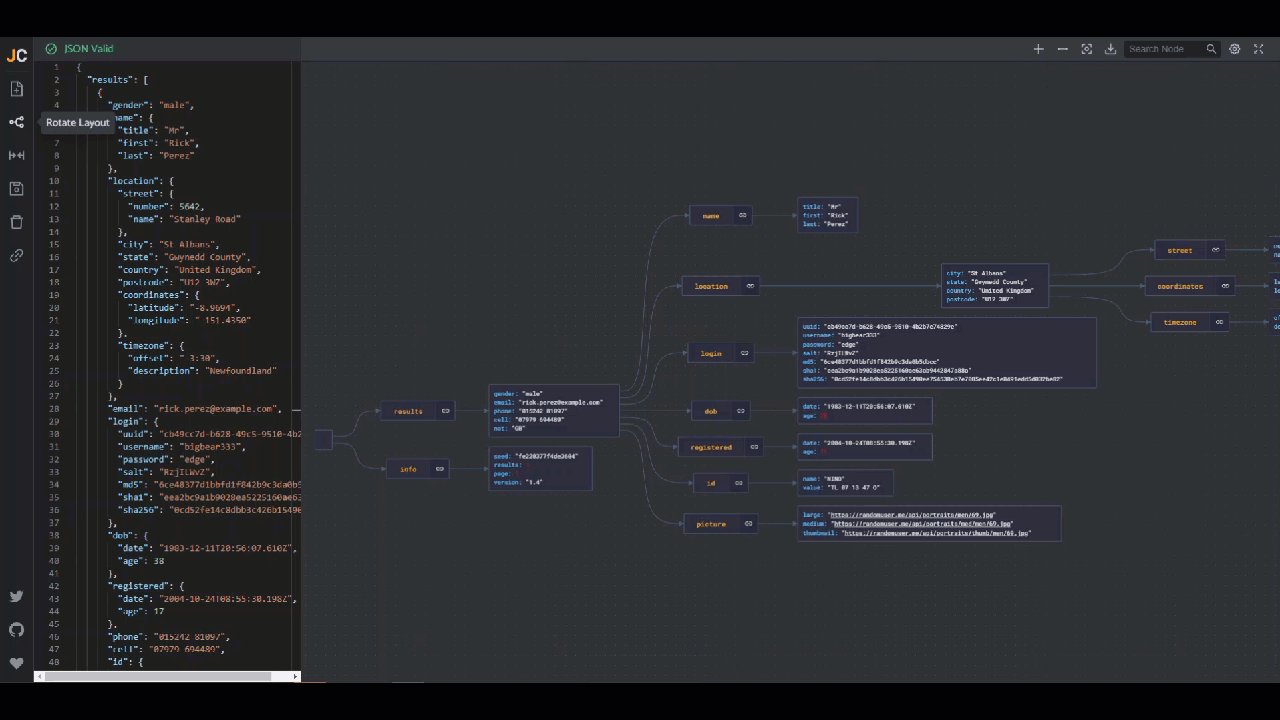
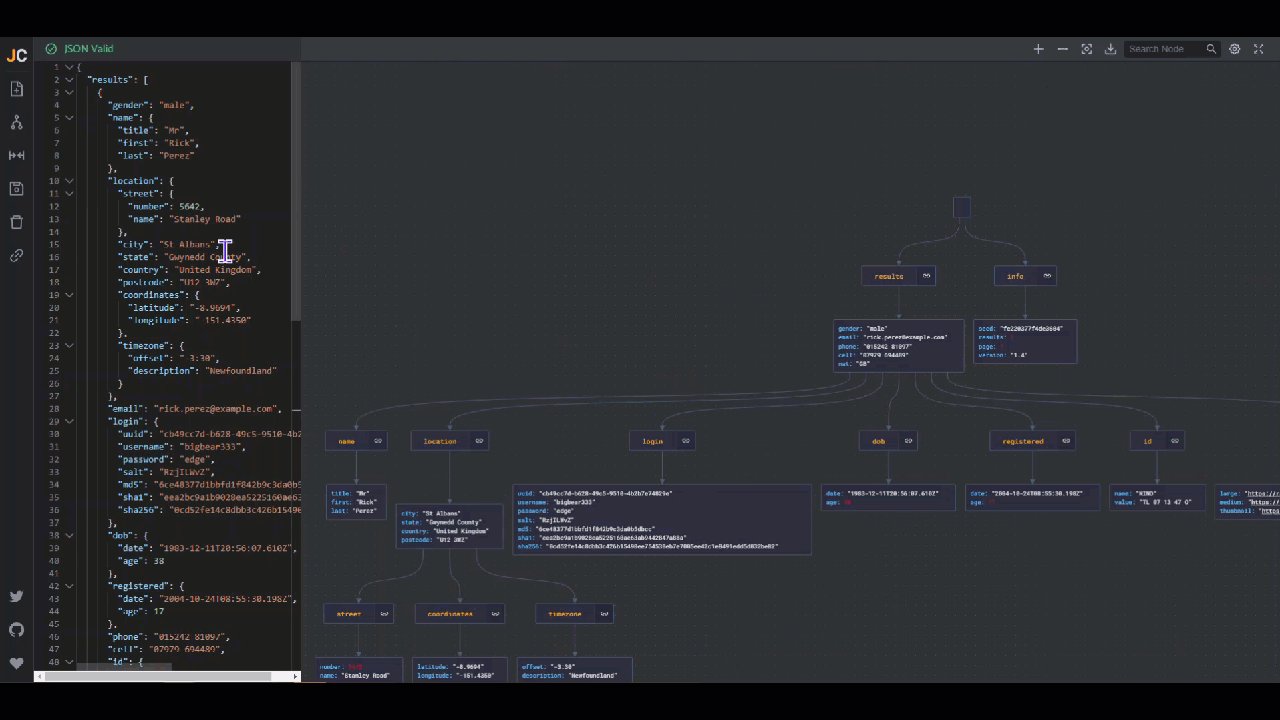
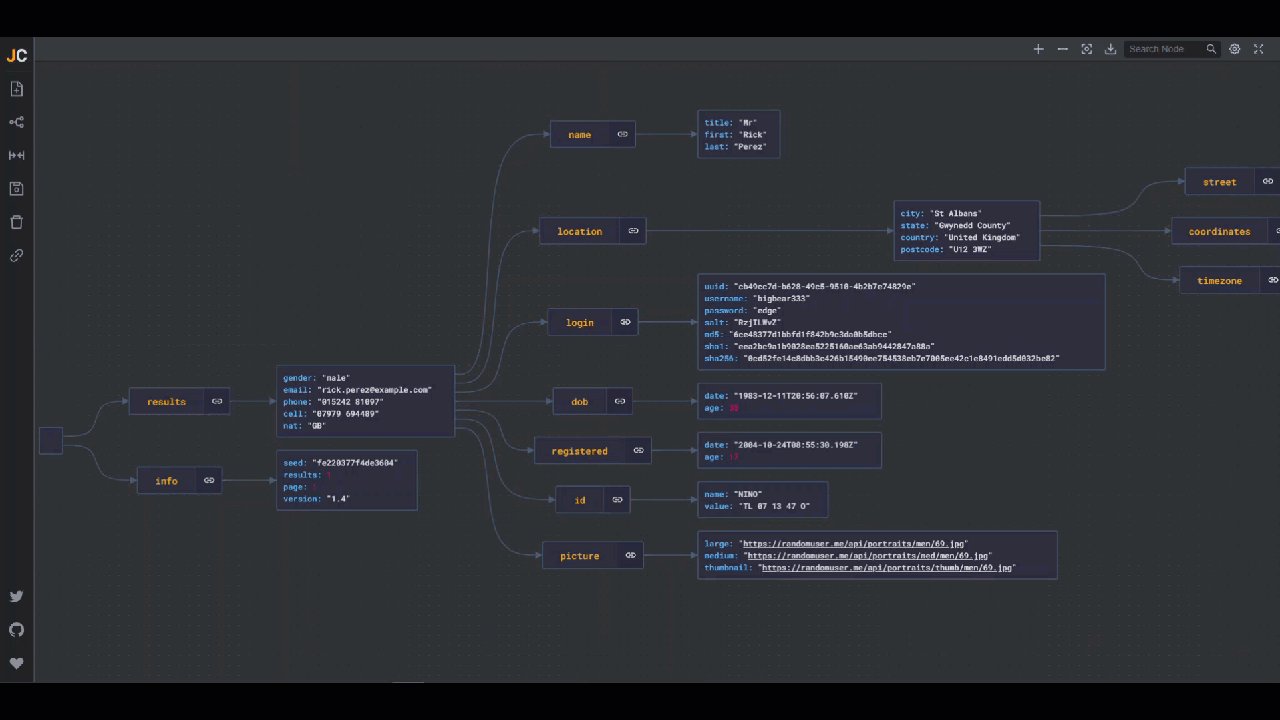
Now you will see a sample JSON beatified and visualized.

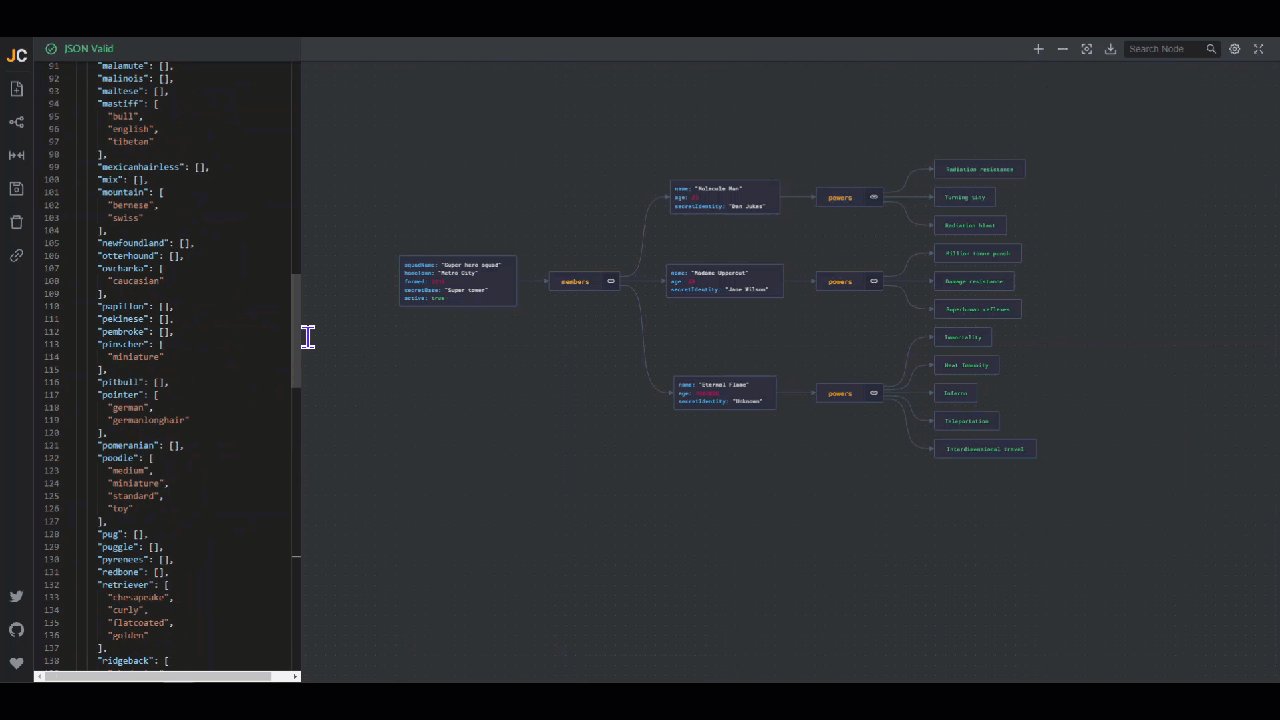
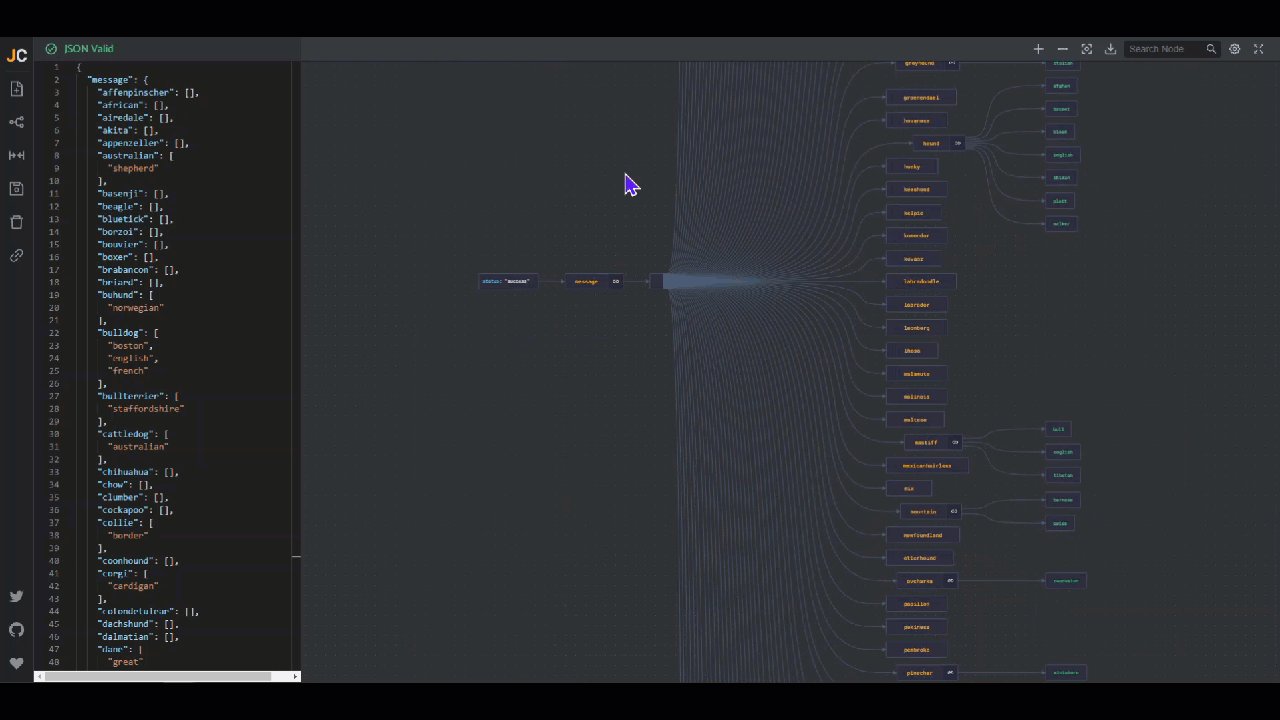
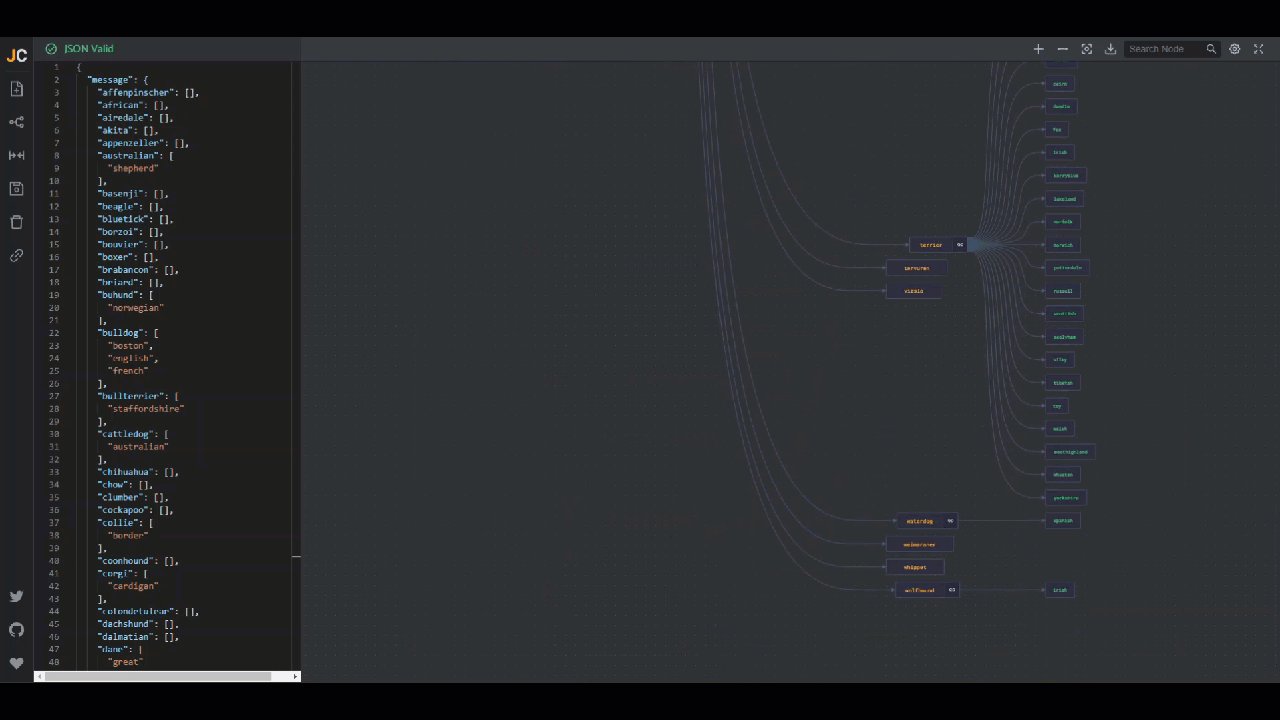
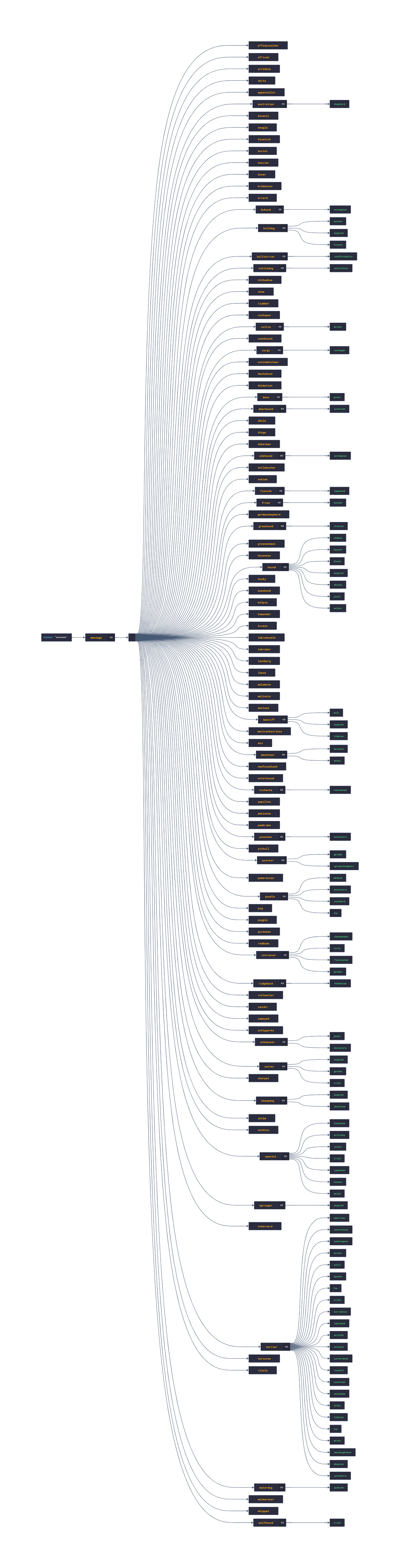
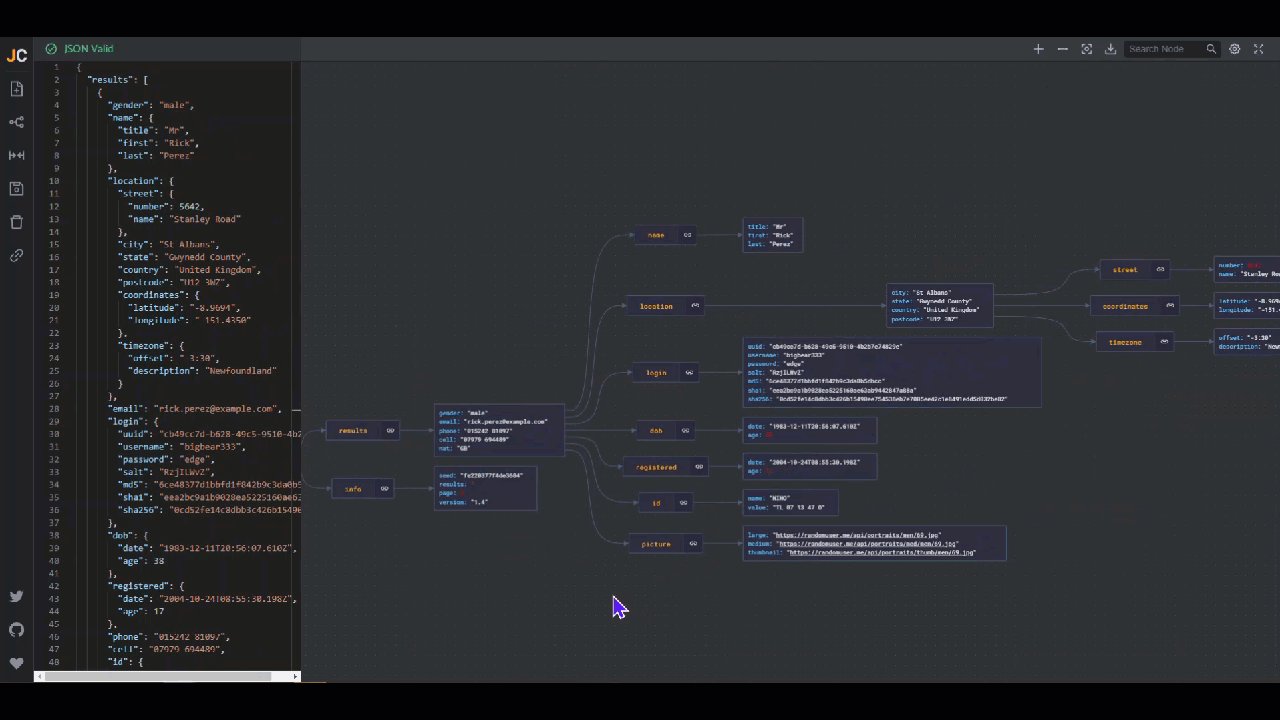
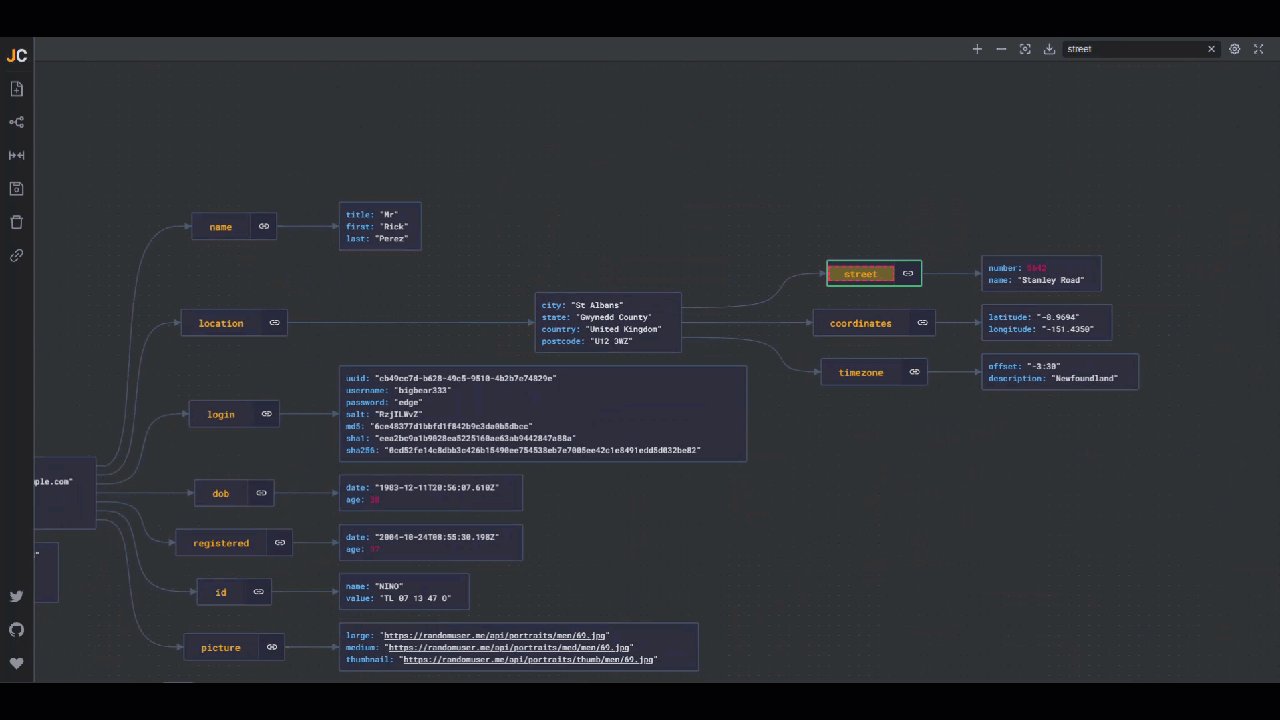
To visualize it, clear the left side pane and paste your JSON. For instance, I am using the “Dog Breeds” API response. After I copy the JSON response and paste it into the JSON pane, I can generate the image by clicking anywhere on the canvas. Isn’t that cool? For the first time, I was astounded to see this 🤩

Bonus features ☂️:
Let’s see what other features JSON Crack has to offer.
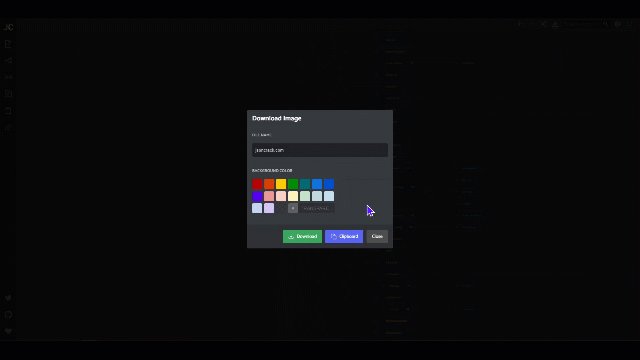
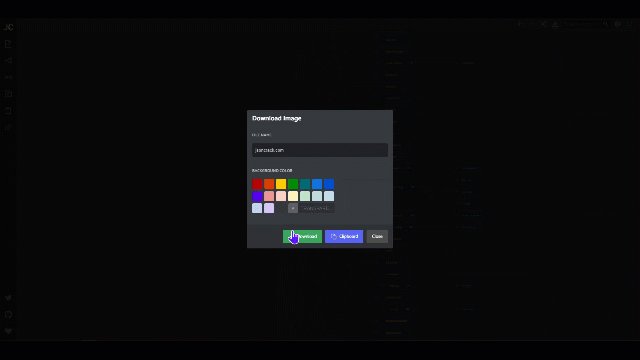
- You can save the image with the preferred background color.

Downloaded Image:

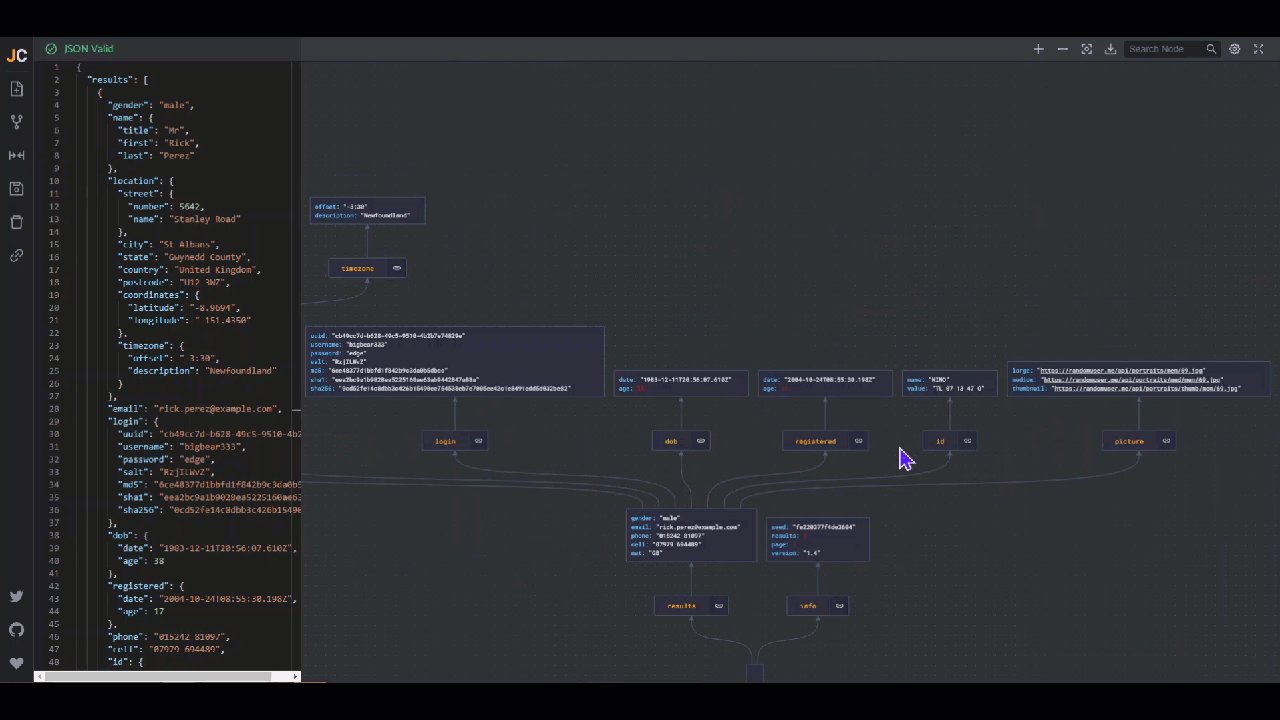
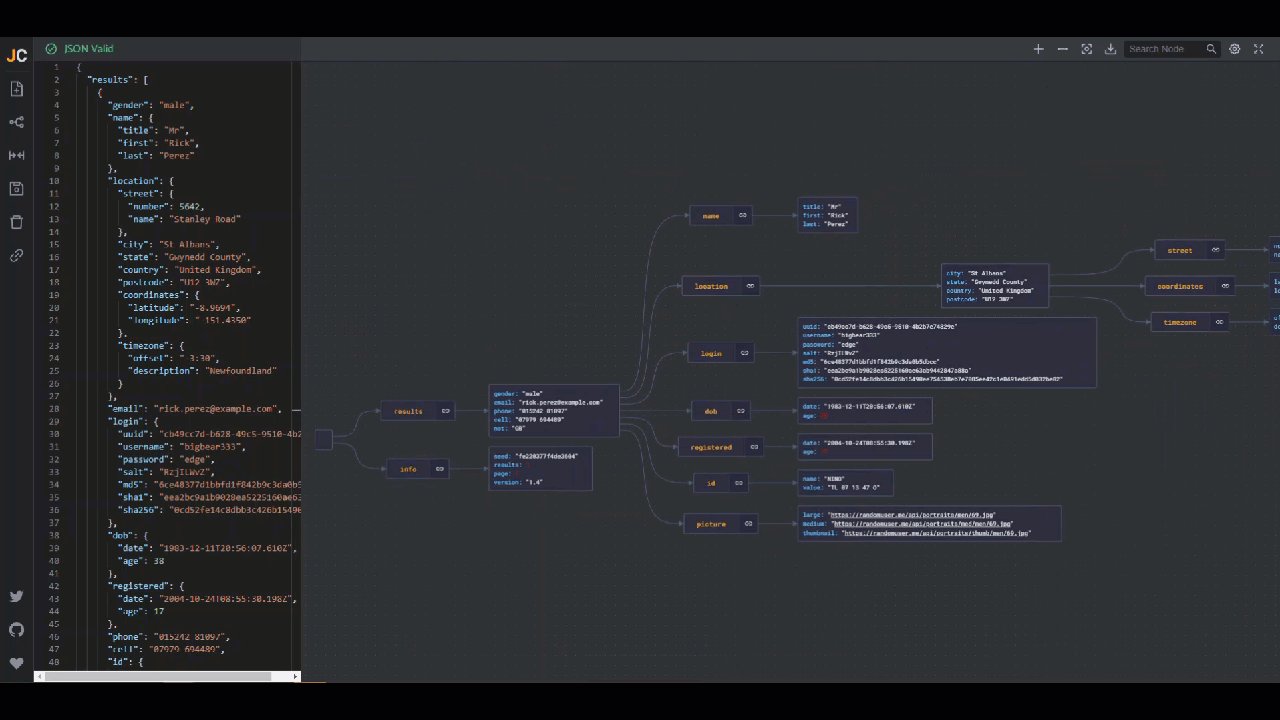
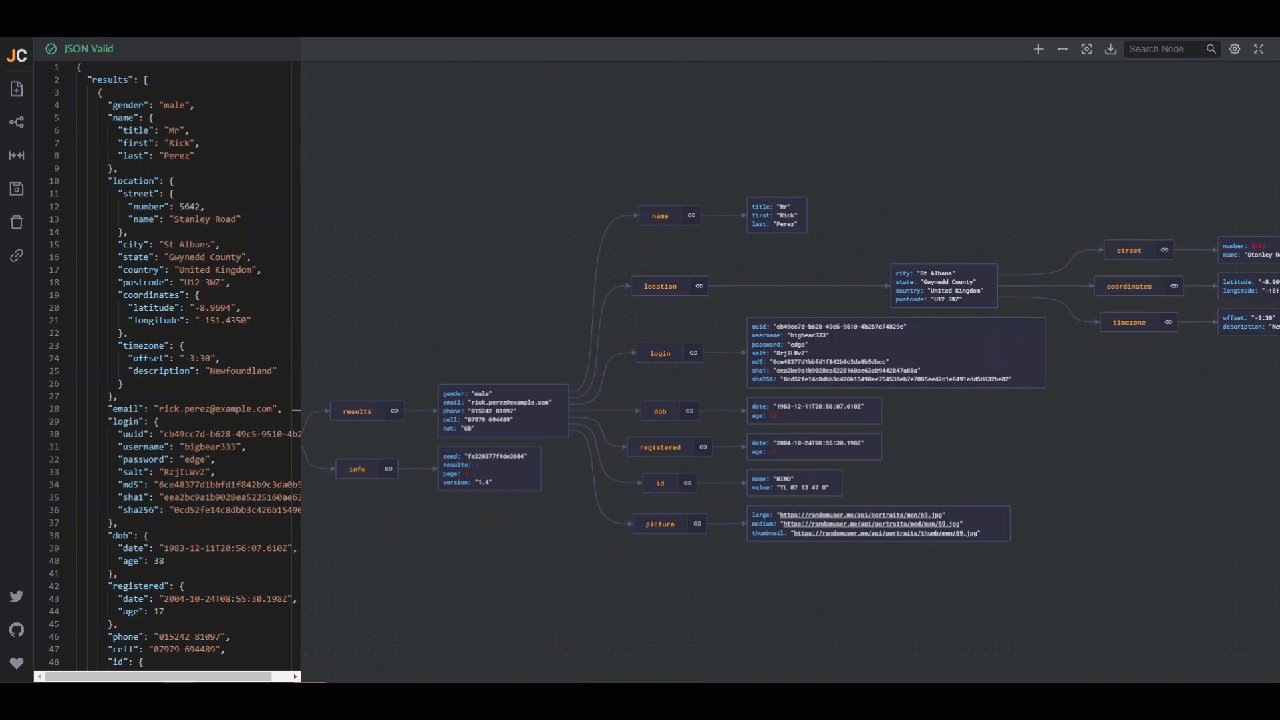
2. Rotate Layout as needed:

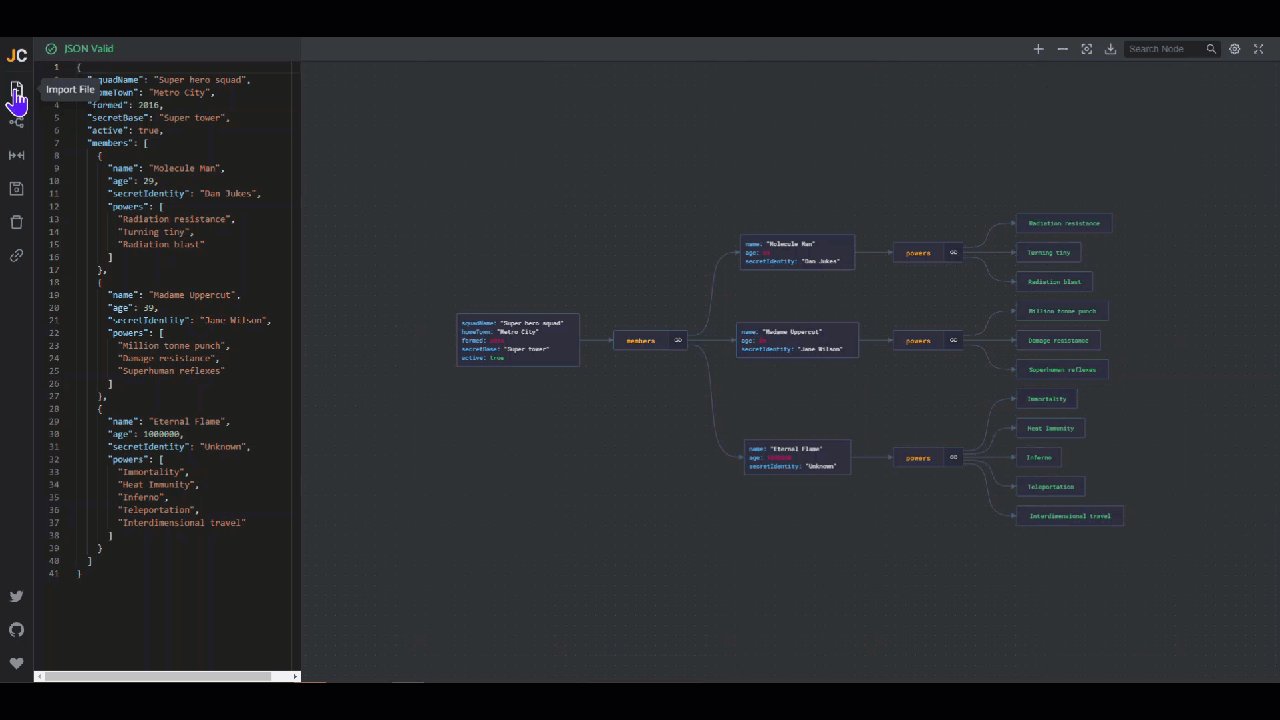
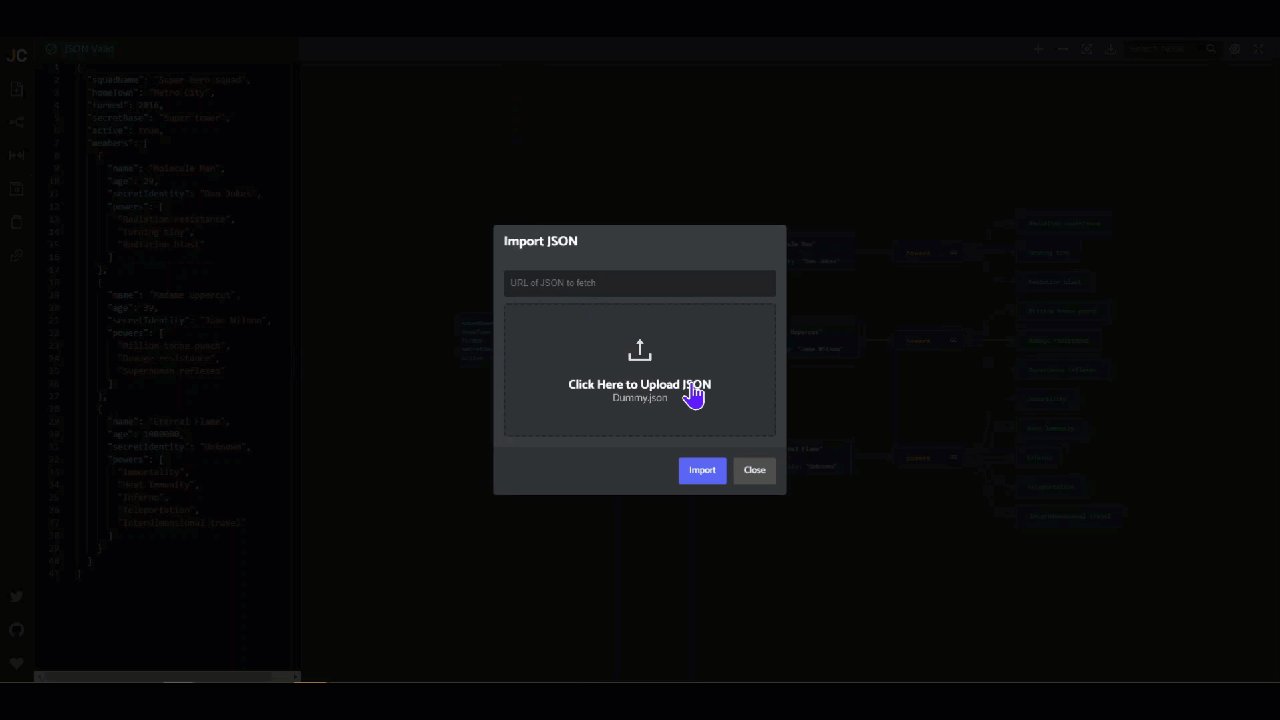
3. Import JSON:
You can import your external JSON files directly.

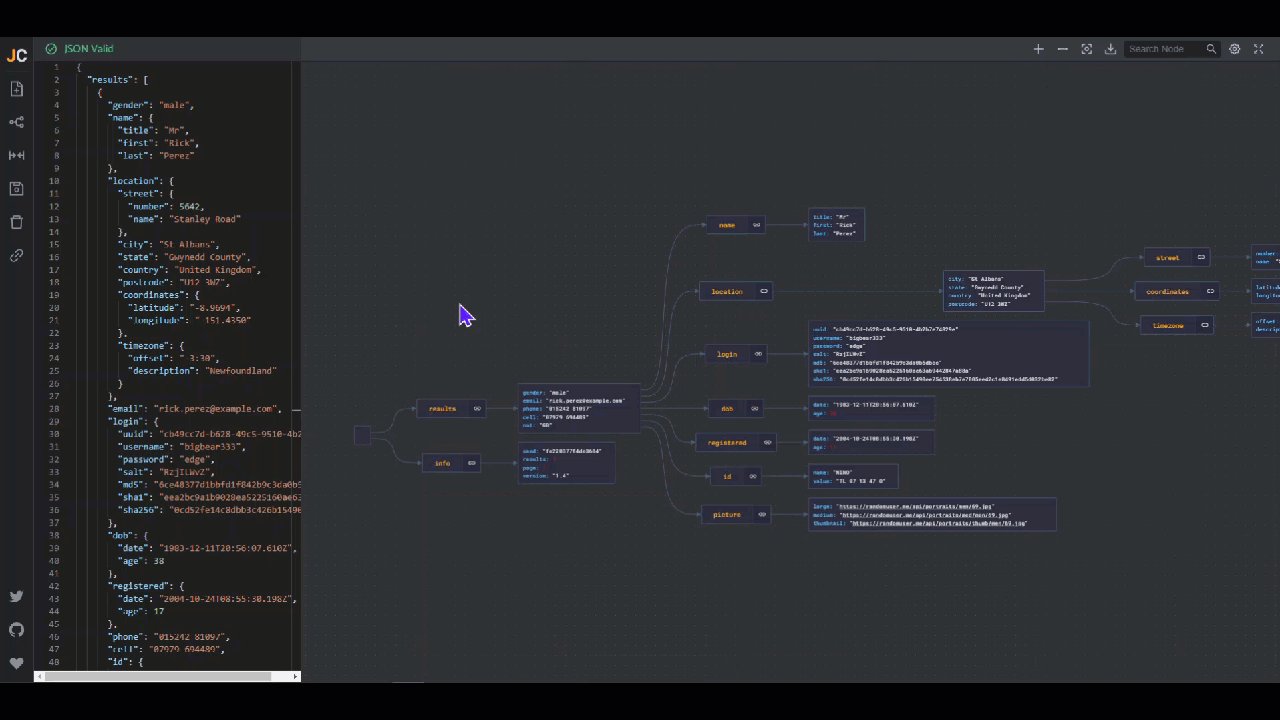
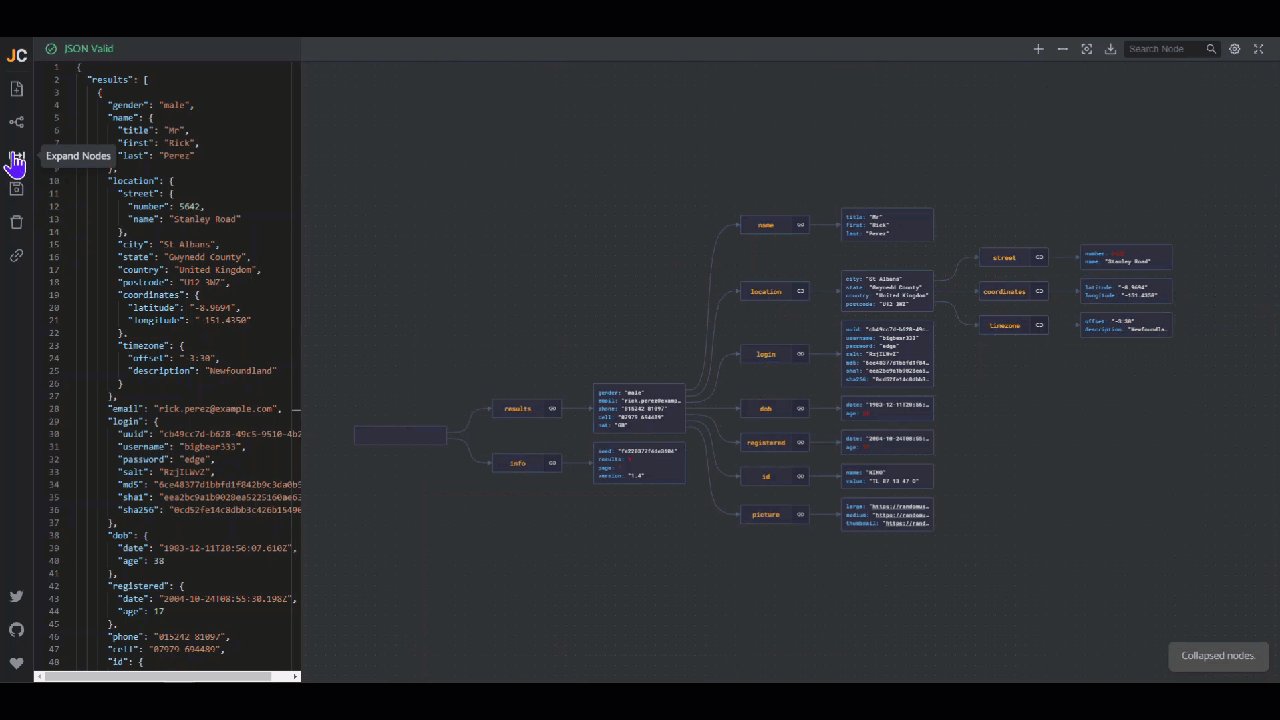
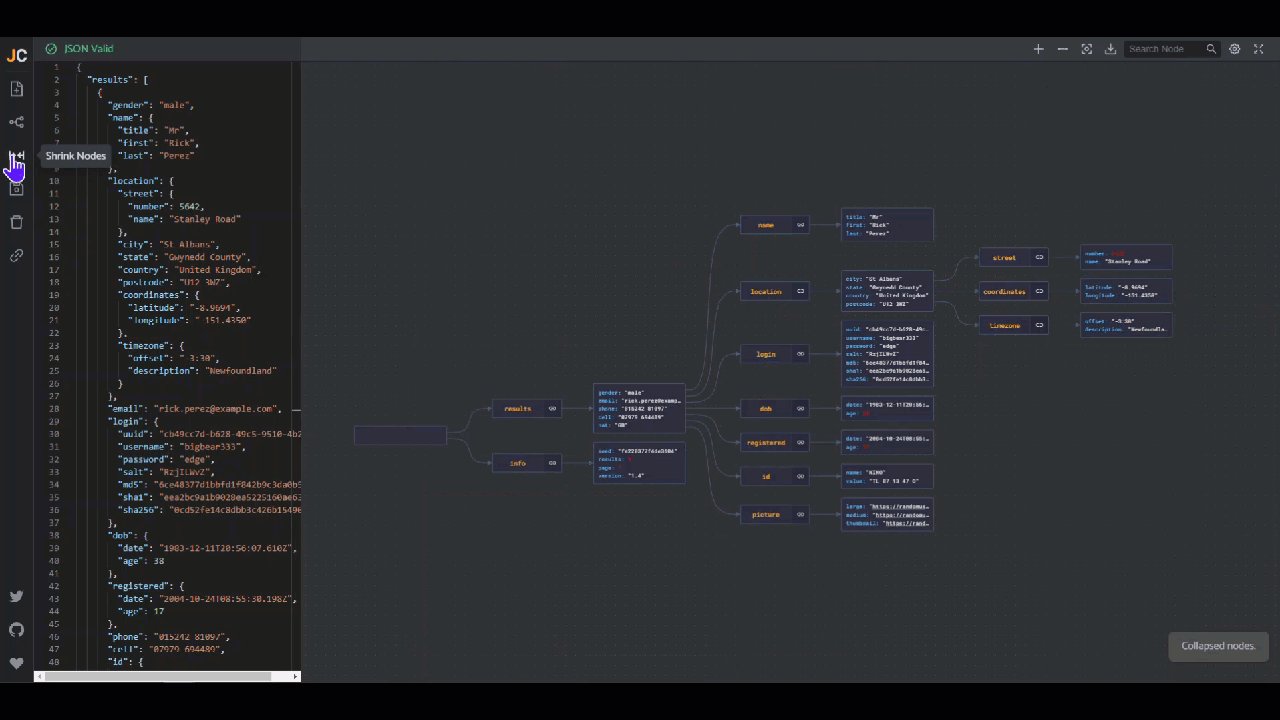
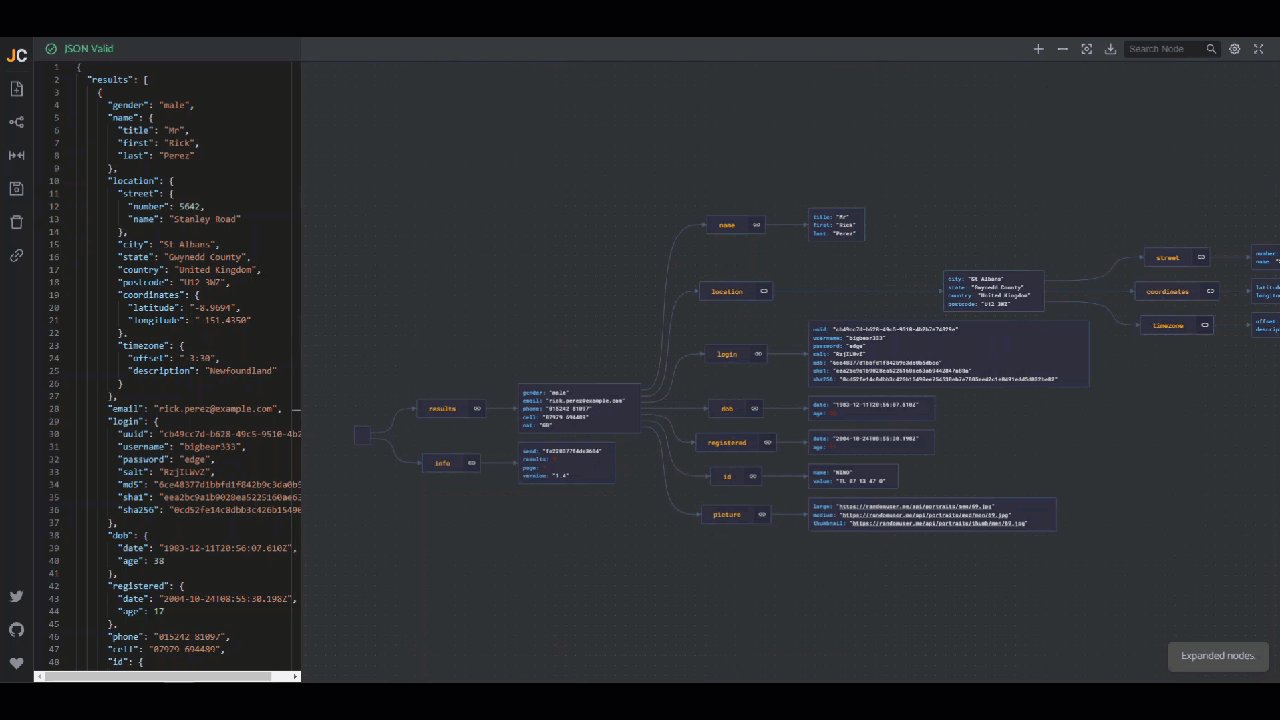
4. Shrink the Nodes:

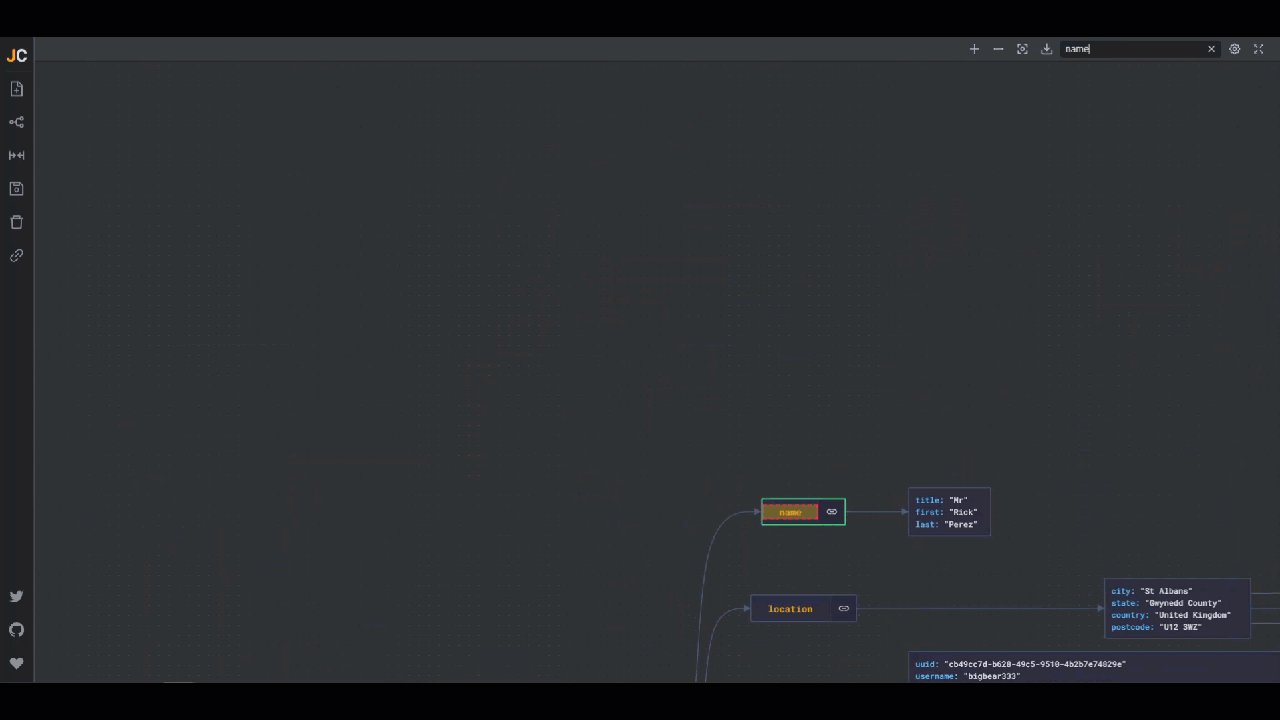
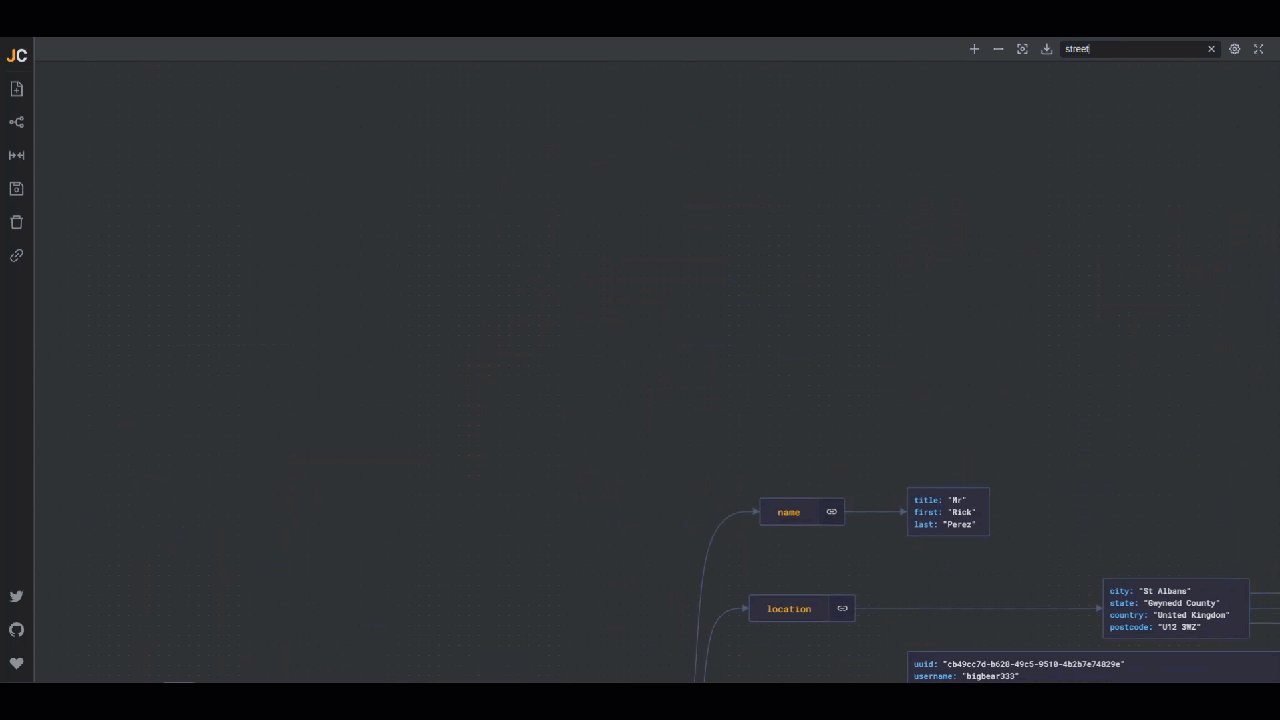
5. Search the desired nodes:

What else can I say? This is an excellent addition to the toolkit for experimenting with JSON.
It was originally known as JSON Visio before being renamed JSON Crack.

You can follow the creator here. Drop some love on GitHub ❤
I hope you found this interesting and useful! See you soon with another fantastic blog 👋
Comments
Post a Comment