Search This Blog
Hello there, warm Welcome :-) I am trying to share the knowledge and cool things I learnt during my QA journey!! I hope you find something interesting here :-)
Featured
- Get link
- X
- Other Apps
How to implement Data Driven Approach in Postman?

Hello Peeps,
Welcome back!!
Postman allows us to execute requests in a collection through the collection runner and while execution we can provide a data set in the form of JSON or CSV that are used while running the requests inside the collection.

When To Use Data Variables?
Data variables are used while we are working with multiple data-sets and they exist only during the execution of an iteration from the data file.
Data-driven testing is when we have one test that we run multiple times with different data variables.
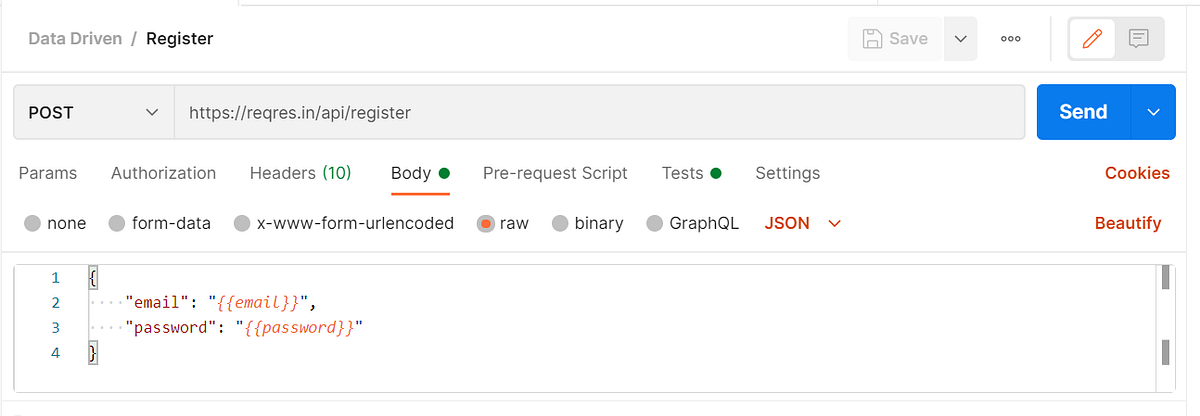
Let the body of the API be:

{
“email”: “{{email}}”,
“password”: “{{password}}”
}
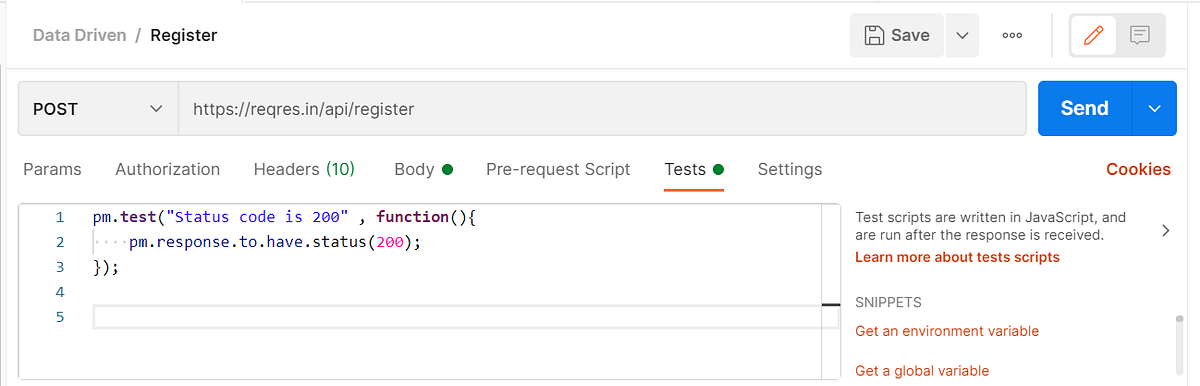
Add your tests in Tests tab:

pm.test(“Status code is 200” , function(){
pm.response.to.have.status(200);
});
Using JSON file:
- Create a JSON file, for bulk data creation you can use “Mockaroo” tool and read this blog to know more about it.
- Add email and password keys in JSON file separated by a comma
- Add the possible values for email and password
[
{
“email”: “eve.holt@reqres.in”,
“password”: “pistol”
},
{
“email”:”charles.morris@reqres.in”,
“password”:”pistol”
},
{
“email”:”tracey.ramos@reqres.in”,
“password”:”pistol”
}
]
4. To get variables from JSON file, just make sure to match the key names in the body with the JSON file keys
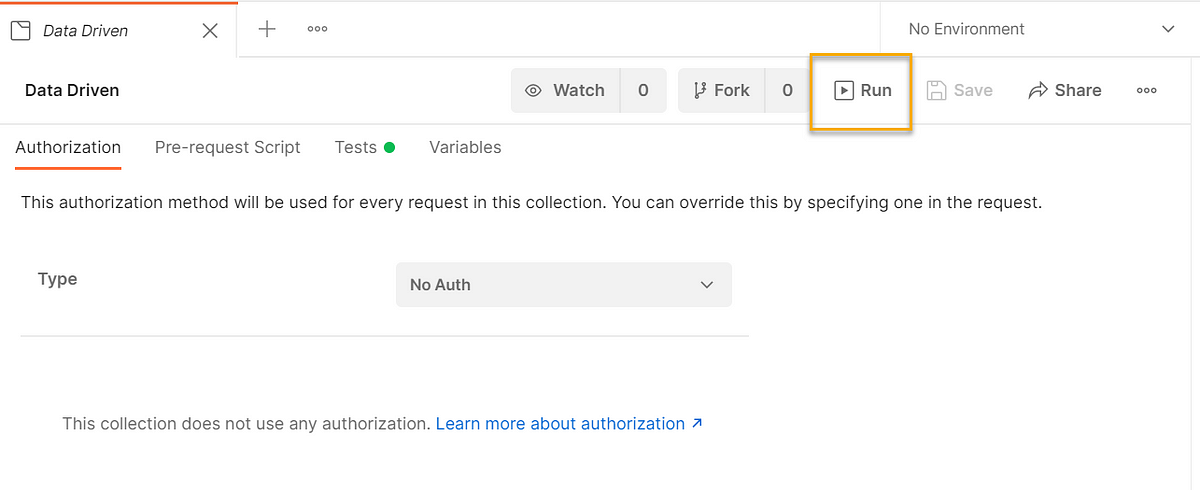
5. Navigate to the Collection or Folder level. Click the Run button

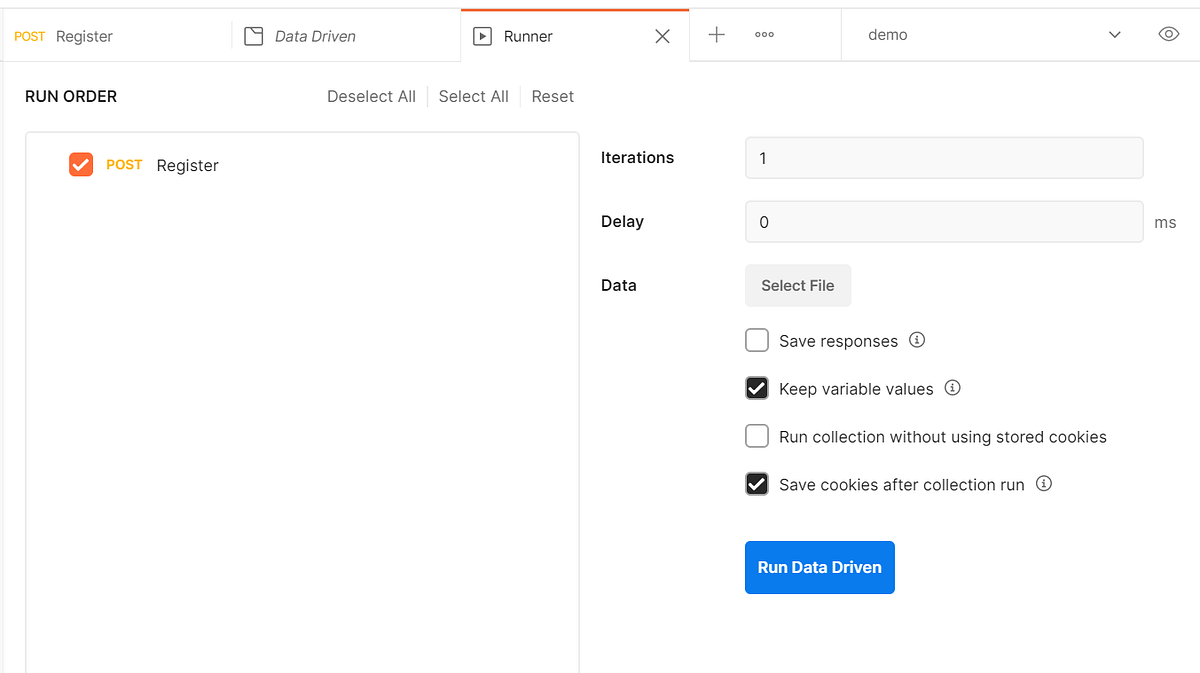
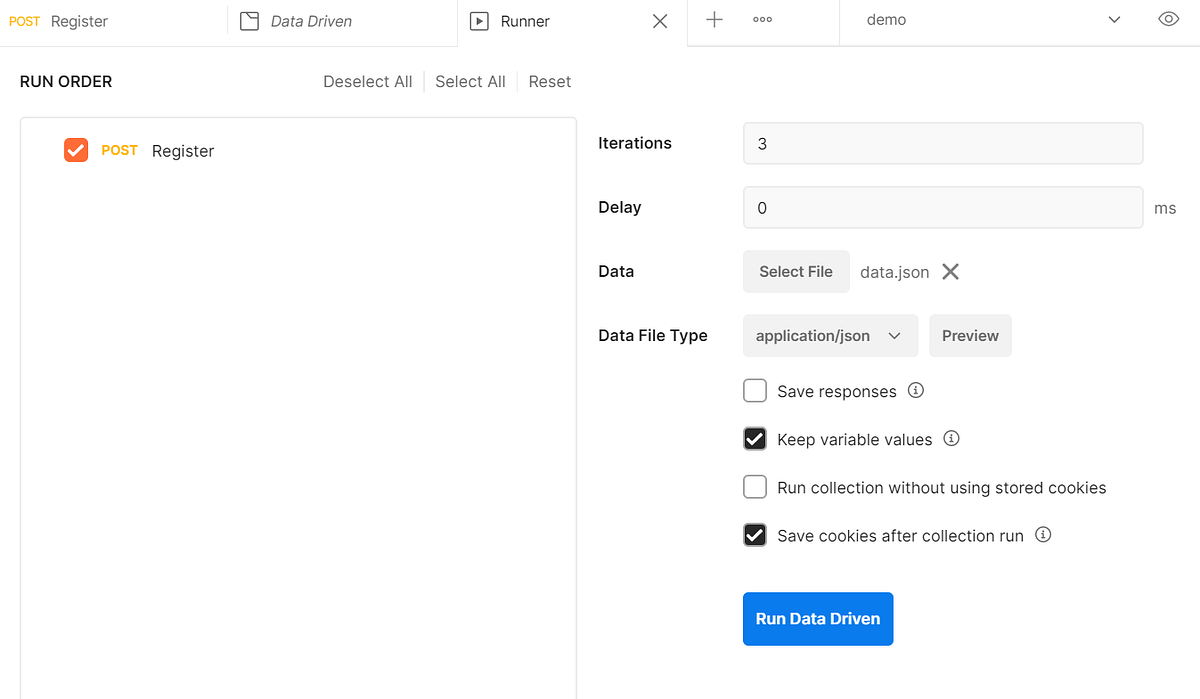
6. Collection Runner window will appear

7. Select the file you need to run. The preview button will display the preview of the JSON file

8. Once selected, the iterations are the no. of data rows in a JSON file that is displayed, you can edit this.
9. Click on the Run button.
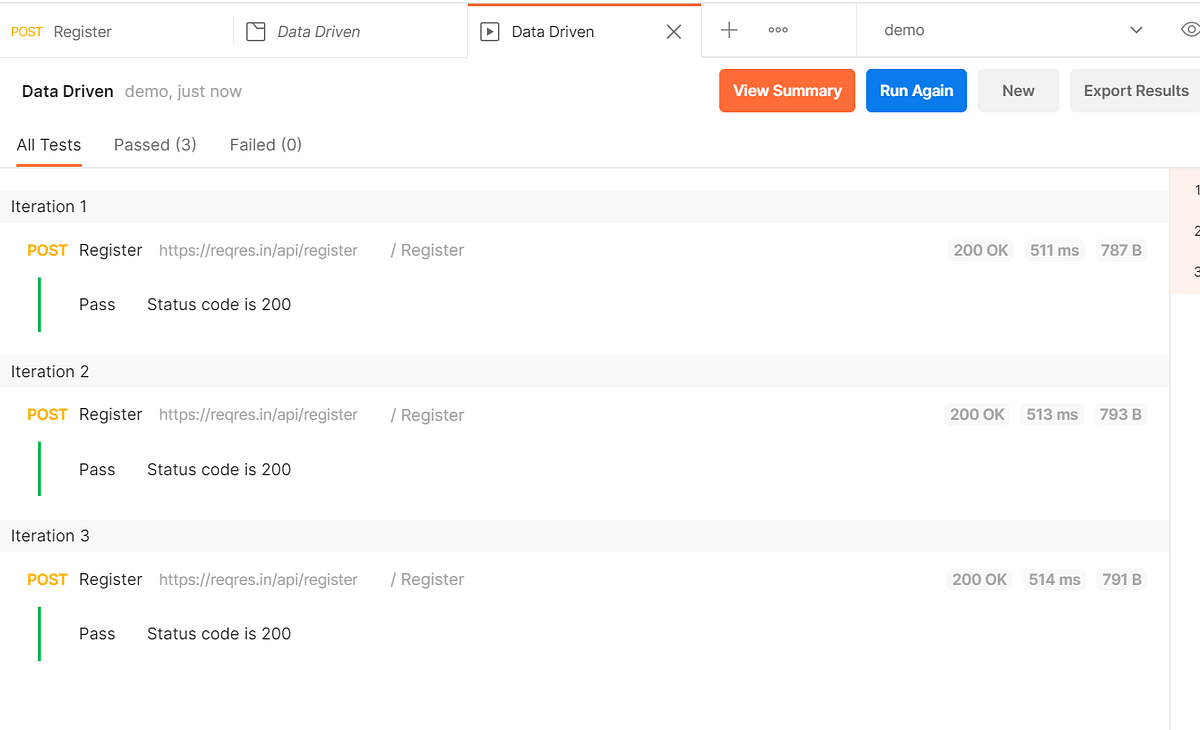
10. The Result window will be displayed.

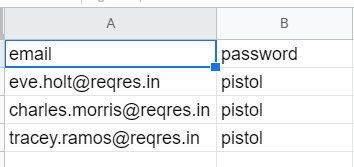
Using CSV file:
Same like JSON, you can use the data from the csv file as well. It’s the same process and the csv file looks like below:

So far the Data driven method in Postman supports JSON and CSV.
It’s as simple as that!!

Hope this solves most of our problem and the same will work using newman too. You just need to pass the data file along with your original command using -d.
Take care and see you soon in the next post!!

---------------------------------------------------------------------------------------------------------------------------
Originally published in https://bpricilla.medium.com/data-driven-approach-in-postman-e75f060f506c
- Get link
- X
- Other Apps
Popular Posts
How to handle SOAP API and parsing the response in Postman??
- Get link
- X
- Other Apps
How to handle REST API and parsing the response in Postman??
- Get link
- X
- Other Apps
Comments
Post a Comment